futureshopで利用できるCMS機能、commerce creator(コマースクリエイター)が、
あなたのECサイトをよりクリエイティブにします。
commerce creatorとは
futureshopのCMS機能です。
デザインカスタマイズ性とサイト運用の更新性、どちらも高いレベルで両立しています。
ECサイトでのお買い物に必要なページは、commerce creatorで管理できます。
商品ページなら、商品情報を登録することで、自動生成して表示するため、1ページごと作成する必要がありません。ページごとのレイアウトをデザインカスタマイズすることにより、自由な見た目に変更することができます。また、置換文字や同じHTML部分をcommerce creatorで共通化することにより、一箇所で情報を管理でき、更新性が高まります。
レスポンシブデザインもしくはデバイス最適化(アダプティブ)デザイン、どちらにも対応可能
commerce creatorで構築されたECサイトは、クロスデバイスやバリエーション画像などに対応。購入完了までの導線を強化できます。構造化データ設定やGoogle Analytics™拡張eコマースへの対応など、時流に合わせたECサイトを構築できます。
commerce creatorのご紹介
システムから出力するボタン画像やメッセージの変更が可能
「カートに入れる」「会員登録」「詳細」「お気に入りに登録」など、ほとんどのボタン画像を任意の画像に変更することができます。また、商品在庫切れ時などにシステムから出力されるメッセージなども変更可能です。
メッセージの表示内容は、CSVファイルで一括更新できます。
商品グループページごと・商品ページごとのデザイン変更ができます
たとえばラグジュアリーブランドや普及価格帯ブランドなど、商品グループページのデザイン変更が可能です。また、特定の商品のみ商品ページのデザインを変更し、特別感を演出することもできます。また、会員属性や商品属性等の条件で、コンテンツを切り替えることもできます。

あらかじめシステムから出力されるパーツの他に、デザイン用のパーツを追加可能
commerce creatorではECサイトを構築する要素をパーツと呼びます。パーツはシステムから提供されるパーツ(システムパーツ)の他に、ショップ個別で作成することもできます。HTMLタグを利用できるパーツ以外にも、カルーセルを画像変更とURL入力だけで作成できるパーツなど、様々なパーツをご用意しています。
配置順はシステムパーツ・ショップ独自作成パーツに関わらず、自由に変更することができます。
ショップ独自作成パーツにはclassやidを設定できるので、CSSを適用し、自由な見た目にすることができます。

デザイン入れ替えやリニューアル作業に便利な、レイアウト・テーマ機能
commerce creatorでは、各ページの表示内容を決定する機能をレイアウトと呼びます。セール時など、ページのレイアウトを変更したい場合は現在適用しているレイアウトとは別のレイアウトを作成し、あらかじめデザインを行っていただくことができます。また、レイアウトは複製して作業することもできます。
また、各デバイスの表示内容を決定する機能をテーマと呼びます。各ページのレイアウトを取りまとめたものです。テーマも現在適用しているものとは別に作業を行うことで、検証環境のようにご利用いただくことができます。また、テーマも複製することができます。

バリエーション表示
カラーなどバリエーションのある商品の場合、それぞれに画像を設定することで、検索結果画面や、お気に入り画面、ショッピングカート画面にお客さまが選択したバリエーション画像がサムネイル表示されます。画像ホスティング機能を利用することで、商品画像を最大40枚登録でき、バリエーション表現の幅が広がります。
商品管理機能
commerce creatorでの構築方法
commerce creatorでの構築方法は、商品ページの「カートへ入れるボタン」といったECサイトの要素を「パーツ」単位に分割。各ページの「レイアウト」に表示したいパーツを並べていくことでページを作りあげていきます。
- POINT 01
要素をパーツに分割
新規作成も可能ECサイトの最小単位が「パーツ」です。画像や文章の他にも、HTMLタグを利用したパーツをお客様で作成できます。
- POINT 02
パーツの並び替えで
デザインカスタマイズシステムが用意したパーツやお客様で作成したパーツの並び替えや、CSS適用でデザインの変更が可能です。デザインカスタマイズした箇所は、バージョンアップには影響しません。
- POINT 03
パーツ単位の更新だから、
運用性が格段に向上期間限定のお知らせも、変更したいパーツだけを更新。HTMLソース全体から該当箇所を探し出す手間を必要としません。

commerce creatorの主な機能
1ECサイトを構築する要素をパーツに分割。システム提供パーツ以外に、新規作成もできます
システムから提供する、サイト来訪者が購入完了までに必要なパーツの他に、ショップ独自のパーツを作成できます。
カルーセルやメニュー、箇条書きなど、ECサイトでよく見かける要素はあらかじめサンプルとなるパーツを用意。画像やテキストを変更するだけでHTMLのコーディング必要なくご利用いただけます。
パーツの情報はCSVファイルで一覧出力できます。利用状況が出力されるため、管理・作業計画など様々な用途にご利用いただけます。
また、パーツの一部情報は、CSVファイルで一括更新できます。
パーツ種類
| 商品ページの「商品値段」や「買い物かご」など、システムが提供する、ページに必要な要素です。 | |
|---|---|
| システムパーツ | システムが提供しているパーツです。配置の変更が可能です。商品詳細ページの商品名・価格表示・カートボタンといった、ECサイトを制御する要素は必ず設置する必要があります。バージョンアップ時などに変更・追加されます。 |
| ECサイトによく見かけるパターンのものをあらかじめご用意。新規作成できます。 | |
|---|---|
| コラムパーツ | 見出し、文章、画像を組み合わせたパーツです。単体利用も可能です。パーツを1つ〜4つ選び、1つのコラムパーツとして作成可能です。作成後にコラムの順番を変更できます。 |
| 箇条書きパーツ | 箇条書き形式で作成できるパーツです。行頭文字(リストマーカー)は、なし・記号・数字に加え、注釈(※)にも対応しています。フリーページではパンくずリンクとして作成可能です。 |
| カルーセルパーツ | 画像を横にスライド表示させるカルーセルを作成できるパーツです。スライド1枚ごとに画像・キャプション・リンクを設定するだけで作成できます。 |
| メニューパーツ | ヘッダーなどのメニューを作成できるパーツです。商品グループを読み込み、親子(上位・下位)関係をメニューの階層として自動作成。また、任意の項目を追加、配置できます。 |
| 任意商品一覧 | 商品番号を登録するだけで、商品画像を横に並べて表示できるパーツです。最大20商品まで登録できます。カルーセルで横スライド表示ができます。 |
| ショップ独自のHTMLタグを利用したパーツを新規作成できます。 | |
|---|---|
| フリーパーツ | 任意のHTMLタグを登録できるパーツです。置換文字を利用し、商品名や販売価格、会員情報などを表示することもできます。また、他のパーツを呼び出せるパーツ置き換え文字も利用できます。階層は無制限に作成できます。 |
| パーツをまとめ、共通部分を一括管理できます。 | |
|---|---|
| パネルパーツ | システムパーツ、パターンパーツ、フリーパーツを階層化することができます。複数のレイアウト(ページ)に共通して配置できます。ヘッダーやフッターなど、共通部分に利用いただくことにより、一括管理できます。 |
2HTML出力順を設定するレイアウト機能
「レイアウト」は、パーツを基に各ページに出力するHTMLを決定する機能です。パーツの追加や並び替えはドラッグ&ドロップで行います。レイアウトに設定されたパーツの順番で、HTMLが出力されます。レイアウトに設定されたパーツの順番で、HTMLが出力されます。
レイアウトの情報はCSVファイルで一覧出力できます。利用状況が出力されるため、管理・作業計画など様々な用途にご利用いただけます。

レイアウトパーツ
レイアウトで利用できる「レイアウトパーツ」は、他のパーツをグループ管理することができます。HTML、classやidの設定ができます。
その他、表示条件設定も利用できます。ゲスト訪問時のみ、会員登録を促進するメッセージを表示させることもできます。

3パーツに分割することで、デザインカスタマイズ性の高さ、優れた更新性、機能拡張性を実現
パーツでページ作成するメリットの1つに、共通して同じHTMLを出力する箇所の一括管理があります。commerce creatorでは1つのパーツをトップページや商品グループページなど、複数の画面で共通化できます。
commerce creatorでは、ショップ様が独自にデザインカスタマイズを行っても、システムバージョンアップに影響を与えることはありません。全店舗、常に最新バージョンのプラットフォームをご利用いただけます。

4レスポンシブやデバイス最適化など、マルチデバイス対応する「テーマ」機能
PC、スマートフォン、タブレットのデバイスごとに各画面のレイアウトや、CSS、JavaScriptなど表示内容を決定するのが「テーマ」です。
全デバイスに同一のテーマを設定するとレスポンシブ対応を実現。各デバイスに異なるテーマを設定するとデバイス最適化を実現します。また、スマートフォンだけ個別にテーマを設定し、スマートフォン最適化を実現することもできます。
commerce creatorでは、テーマごとにCSSやJavaScriptの設定ができます。ショップ様独自で作成したパーツはclassやidの設定が行えるので、CSSで見た目を整えることができます。

テーマ
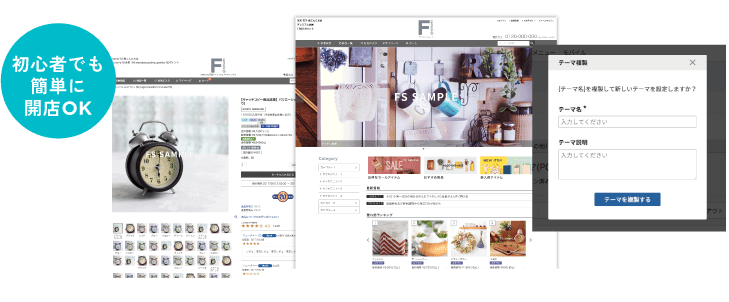
スタートアップテーマ
シンプルながらもお買い物をしやすいデザインを済ませたECサイトを提供する「スタートアップテーマ」も用意しています。文言や画像などを差し替えるだけでHTML/CSS初心者の方でも簡単に開店できるようになっています。

スケルトンテーマ
ECサイト全体のカラー・サイズ設定・ボタン設定を無効、そしてCSS適用を最小限にしたスケルトンテーマを提供します。
弊社から提供するSCSSファイルやマニュアルを基に、デザインカンプからコーディングへの落とし込みを実現できます。

5サイト更新の検討に利用でき、作業を効率化できる一括取得・一括管理機能
commerce creatorを構成するページ・レイアウト・パーツなどの主要な項目をCSVファイルで一括取得できます。また、一部の情報はCSVファイルを利用して一括更新できます。
レイアウトやパーツの情報を一元管理し、サイトリニューアルの計画に利用したり、ECサイトの更新作業を効率化できます。
ページ・フリーページ・レイアウト・レイアウト割当・パーツ・メッセージ・管理タグの情報は一括取得が可能です。
一括更新可能な項目は以下の通りです。
| 機能 | 一括更新項目 |
|---|---|
| ページ | タイトル・キーワード・概要・ページ見出し・パンくず表示名 |
| フリーページ | タイトル・キーワード・概要・ページ見出し・レイアウト割当・公開状況 |
| パーツ | パーツ名・管理タグ・備考 |
| メッセージ | メッセージ内容 |
機能説明