ページスピードインサイト・WebP・SEOに対応!すぐに実践できるページ速度改善のための8つのポイントとは?
- 2020.03.24
2024.02.28
「ページの表示に3秒以上かかると53%のユーザーが離脱してしまう」
──Google社がそういった調査報告を出しているように、Webサイトの表示速度はコンバージョン率に大きく影響します。
とは言え
-
- htmlは難しい
- 何から始めれば良いか分からない
- といった悩みを抱えている方も多いのではないでしょうか。
そこで、弊社はECサイトの表示速度の改善をテーマとしたセミナー「ページ速度改善 もうページスピードインサイトに振り回されない!あなたのサイト、もっと速くなりますセミナー」を開催しました。
講師を務めたのは、ECサイトやウェブサイトの構築・運用で豊富な実績を持つ株式会社デザインファミリーの大伴純平社長。
ページ速度計測ツール「PageSpeed Insights(ページスピードインサイト)」の正しい使い方や、ウェブ制作の現場で実際に行っているページ改善の方法について、分かりやすく解説くださいました。
自社ECサイトの運用担当者がすぐに実践できるページ速度改善ノウハウが満載だったセミナーをレポートします!
表示速度改善には、こちらの記事もどうぞ!

東京・大阪ともにセミナーは満席
目次
ページの表示速度を上げると「ユーザー体験の向上」と「SEO」に効果あり
セミナーの講師を務めた大伴さんは、web制作会社の経営者であり、ECサイトやwebサイトの構築・運用の最前線で活躍している現役のウェブエンジニア。
「HTML5 認定プロフェッショナル」の資格を持ち、「趣味はページ速度計測とwebパフォーマンスの分析改善」と自ら言い切るほどの“ページ速度マニア”です。
そんな大伴さんが、web制作の現場で培った知見を踏まえ、
-
-
-
- ページの表示速度を上げるメリット
- PageSpeed Insightsを始めとする計測ツールの正しい使い方
- すぐに実践できる表示速度を上げる方法
-
-
などを解説してくださいました。
近年、ECサイトにおけるページの表示速度は、売り上げを左右する非常に重要な要素になっています。EC事業者さまから「ページの表示速度をできるだけ早くしたい」という要望をいただくことも増えました。
今日は、ページの表示速度を上げるために知っておく必要がある考え方と、具体的なノウハウをお伝えします(大伴さん)

株式会社デザインファミリー 代表取締役 大伴 純平(おおとも じゅんぺい)さん
「webページの表示をユーザーが待つのは2秒まで」という技術者に突きつけられた課題をクリアするため、ページ速度を改善する方法を独自に研究。
“webパフォーマンスという考え方でのページ表示速度最適化・ユーザー体験の向上”をテーマに、多くの企業に対してwebサイトの高速化に向けたアドバイスと改善を行っている。「HTML5 認定プロフェッショナル」の有資格者。フューチャーショップのパートナー企業として「futureshop」や「commerce creator」を使ったECサイト構築で多数の実績がある。
表示速度はユーザー体験を大きく左右
大伴さんはECサイトの表示速度を上げる目的について、
-
-
-
- ユーザー体験を改善すること
- SEO対策
-
-
上記2つを挙げました。
Googleが公表した調査報告書に言及し、「ページの読み込みに3秒以上かかると、アクセス者の53%が閲覧を止めて離脱する」と指摘。ページの読み込み完了時間が長くなるほどサイトの直帰率も高くなることを説明し、
というデータを紹介しました。
ページの表示速度は、ユーザー体験を大きく左右する要素です。
1つのページにかかるロード時間は2秒以内を目標にしてください(大伴さん)
ページ速度はSEOにも影響する
ページの表示速度を上げることはSEOにも効果があるそうです。
Googleは2012年に、ページの表示速度が検索結果を決める要因の1つであると公表しています。
さらに、2018年7月に「Speed Update」が実施されたことで、ページの表示速度はSEO対策において重要な指標の1つになりました(大伴さん)
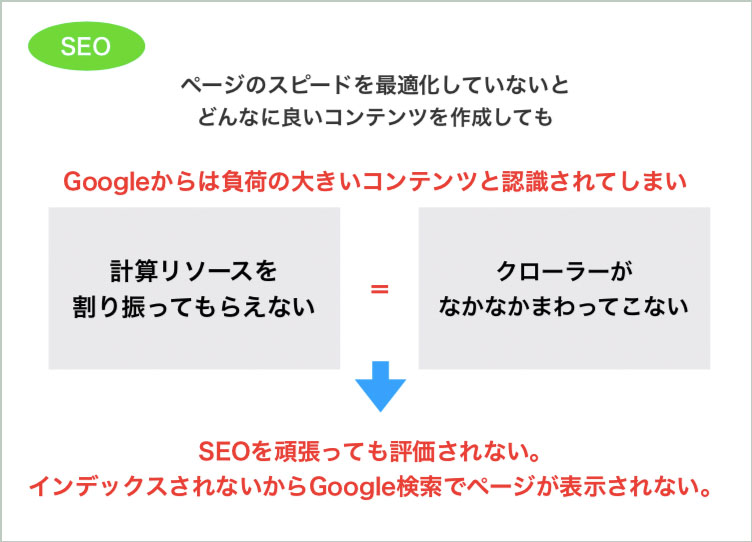
また、ページの表示速度が遅いサイトはGoogleにインデックスされにくくなり、SEOにマイナスになるとのこと。
Googleのクローラーはサイトをインデックスする際、サイトの滞在秒数が決まっているため、その秒数以内にページの読み込みが完了しないと、すべてのコンテンツを読み込まずに帰ってしまうそうです。
どんなに良いコンテンツを作っても、ページの表示速度があまりに遅いとクローラーに読み込んでもらえません。
ページの表示速度を改善することは、タイトルタグやディスクリプションを改善するのと同じぐらいSEOにとって重要なことです(大伴さん)

ページの表示速度はSEOにも影響する
「PageSpeed Insights」の点数が決まる要因とは?
ECサイトやwebページの表示速度を計測する際、Googleが提供しているページ速度計測ツール「PageSpeed Insights」を使うEC事業者さまも多いと思います。
「PageSpeed Insights」とは、webページの表示速度を0~100点で表すツール。
大伴さんは、「PageSpeed Insights」のスコアに影響する5つの項目を挙げ、点数が意味することは「いかにファーストビューが速く表示されるか。スコアが表しているのはこの1点だけ」と強調しました。
「PageSpeed Insights」の点数を決める5つの要素
重要度5
First Contentful Paint
コンテンツまたは、画像が初めて表示されるまでの時間を測定します。
重要度4
速度インデックス
ページのコンテンツが見えるまでの時間を測定します。
重要度3
インタラクティブになるまでの時間
ユーザーがページの操作が可能になるまでの時間を測定します。
重要度2
CPUの初回アイドル
ユーザーが操作してから反応するまでの時間を測定します。
重要度1
First Meaningful Paint
ユーザーがメインとなるコンテンツが表示されたと判断するまでの時間を測定します。
「Page speed Insights」の点数を上げるには、ファーストビューの表示速度を速くするしかありません。
5つの項目を常にチェックしながら、ファーストビューの表示速度を遅らせる要因を取り除いてください(大伴さん)
「PageSpeed Insights」で何点を取ればいい?
ECサイトの表示速度を上げていく上で、「PageSpeed Insights」の点数は目安の1つになります。
EC事業者が目標とする点数について、大伴さんは次のように説明しました。
「PageSpeed insights」のスコアは、「Webページの体感起動速度の世界順位」を表しています。
例えば、スコアが90点なら、世界全体で100社中10位相当ということ。
100点なら1位、50点なら50位。ですから、スコアが50点以上なら世界の半数のページより速いということになります。
ただし、「PageSpeed Insights」のサーバーは米国に置かれているため、物理的に距離がある日本のwebサイトは点数が低く出る傾向にあります。そのため、日本のECサイトはスコアが40点台後半なら、平均的な表示速度と考えて良いでしょう(大伴さん)
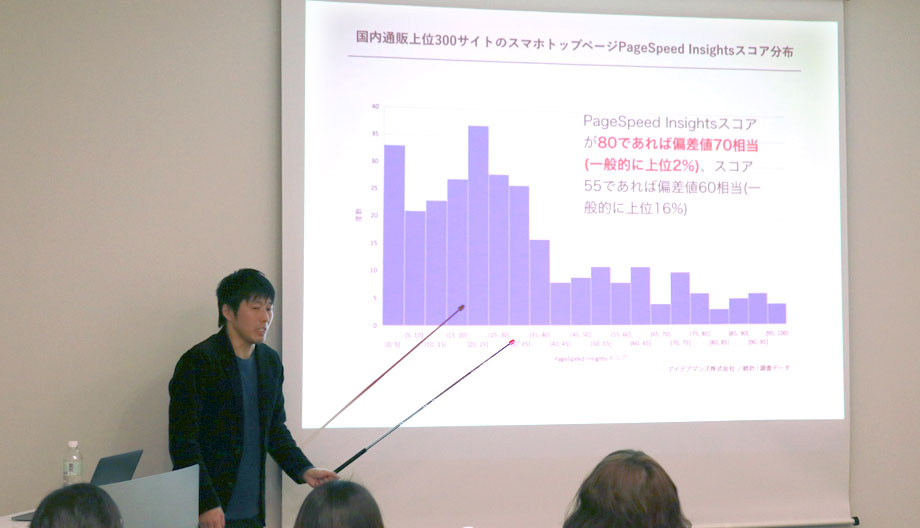
さらに大伴さんは、国内通販上位300サイトのスマホトップページの「PageSpeed Insights」のスコア分布にも言及。
スコアが80点であれば偏差値70(上位2%)に相当し、スコアが55点なら偏差値60相当(上位16%)になると説明しました。

国内通販上位300サイトの「PageSpeed Insights」のスコア分布を踏まえ、スコアの目標を解説した
Google Chromeの検証ツールで表示速度のボトルネックを探す方法
ECサイトの表示速度を遅らせる要因(ボトルネック)を探す方法について、大伴さんはさまざまな計測ツールを使って具体的な手法を解説してくださいました。
例えば、Googleが提供しているブラウザ「Chrome」には、ページの表示速度のボトルネックをチェックする検証ツールが搭載されています。
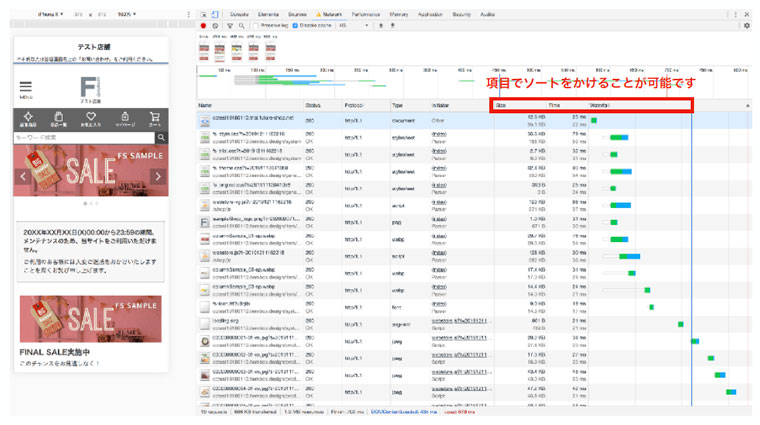
ページで右クリックの「検証」を開くと、検証ツール(デベロッパーツール)が立ち上がり、ページの読み込み速度や、改善すべきボトルネックなどを調べることができます。

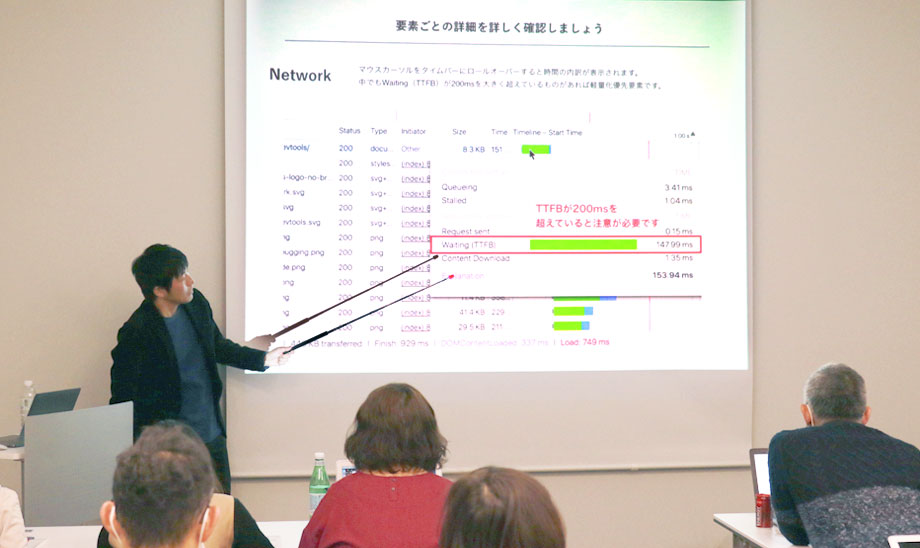
webサイトのページ内にあるファイルごとに、データのサイズや読み込み速度を確認できる。また、ユーザーがサイトにアクセスしてから、実際に操作可能になるまでの時間をページごとに調べることも可能。

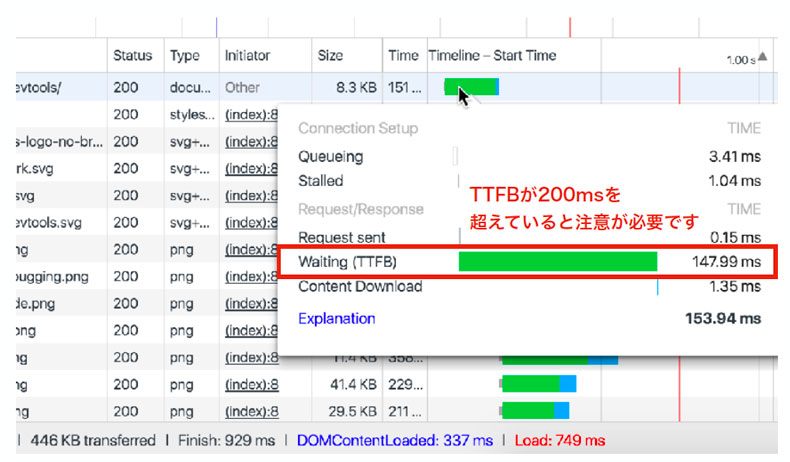
「Waiting(TTFB)」とは、chromeが画像を表示させるためにサーバにリクエストしてから、ブラウザ側に情報が返ってくるまでの時間。この数字が200ms(0.2秒)を超えていると、表示速度のボトルネックになっている可能性がある。

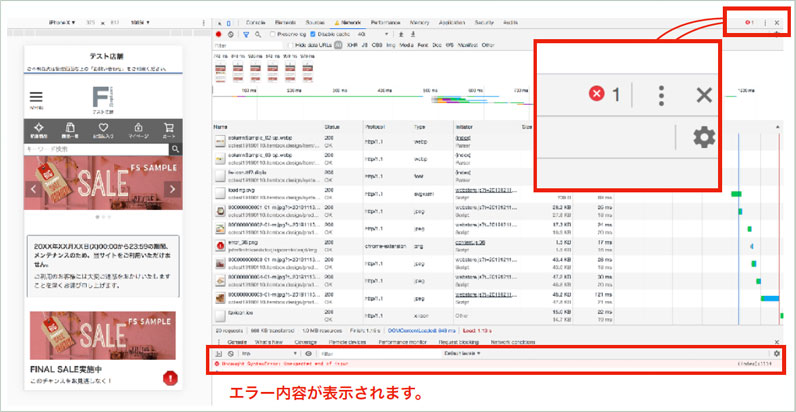
検証ツールのブラウザの右上の隅に赤丸のバツマークがついていると、JavaScriptにエラーが発生している。
ページ内のJavaScriptにエラーがあると、表示速度の遅延の原因になる。
Chromeの検証ツールは機能が豊富なので、使いこなせば他の無料ツールを使う必要がないぐらい便利です。
PageSpeed Insightsのように表示速度もチェックできます(大伴さん)

Chromeの検証ツールの使い方を説明する大伴さん
大伴さんも活用している無料の表示速度計測ツール
■PageSpeed Insights
Googleが提供している表示速度計測サイト。サイトを点数で評価し、最適化についての提案・改善点を教えてくれる。PCとスマホでの計測結果がそれぞれ表示される。
■GTMetrix
国内外で使われているメジャーな表示速度計測サイト。結果をグレードで表示する。計測結果をPDFで保存し、計測結果を比較できるのが特徴。
■Pingdom Website Speed Test
読み込み速度を計測するほか、ページ内に存在しているコンテンツ (html、JavaScript、 css、画像)のボリュームが占める割合(%)を分析してくれる表示速度チェックサイト。
■Yellow Lab Tools
webページを入力すると、そのページを解析してHTML、JavaScript、CSSなどについて改善案を出してくれるWebツール。細かい要素がスコア形式で表示されるので、改善箇所を見つけやすい。
■ChromeDevTool
オフラインのPC環境でも計測できるクロームブラウザの検証ツール。スピードに関する点数のほか、SEO対策のスコアなども表示する。立ち上げ不要でチェックできるので、構築時には非常にありがたい。
無料のツールを使ってページの表示速度を計測し、ボトルネックを見つけることができます。※2020年3月現在の情報です
すぐに実践できる表示速度を上げるノウハウ
大伴さんはページの表示速度を改善する方法として
-
-
-
- ページ内に使用している画像の軽量化
- CSS/JavaScriptのスリム化
- htmlの最適化/リクエスト数の削減
-
-
など、主にファーストビューの表示速度に関するノウハウを解説してくださいました。
すぐに実践できる施策の一部を紹介します!
ページ内に使用している画像を軽量化する
ECサイトは写真や画像をたくさん使うため、ページ内に使用している写真と画像のデータを軽量化することが、ページ全体のコンテンツボリュームのスリム化につながります。
大伴さんは、すぐに実践できて特に効果が高い8つの施策を挙げました。
-
-
-
- 最適な画像サイズにリサイズする
- 可逆圧縮(ロスレス圧縮)を行う
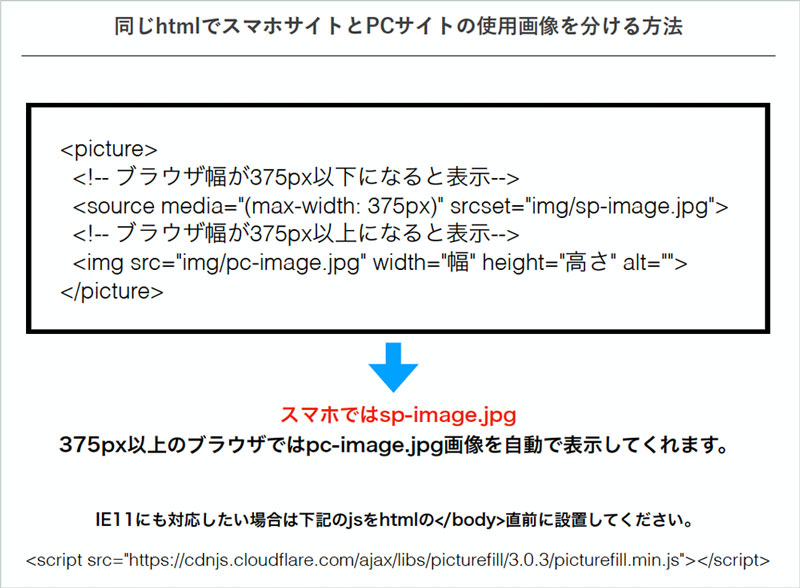
- レスポンシブサイトの場合、PCとスマホで画像を使い分ける
- 画像形式を正しく使う
- アイコンは画像をテキスト化する
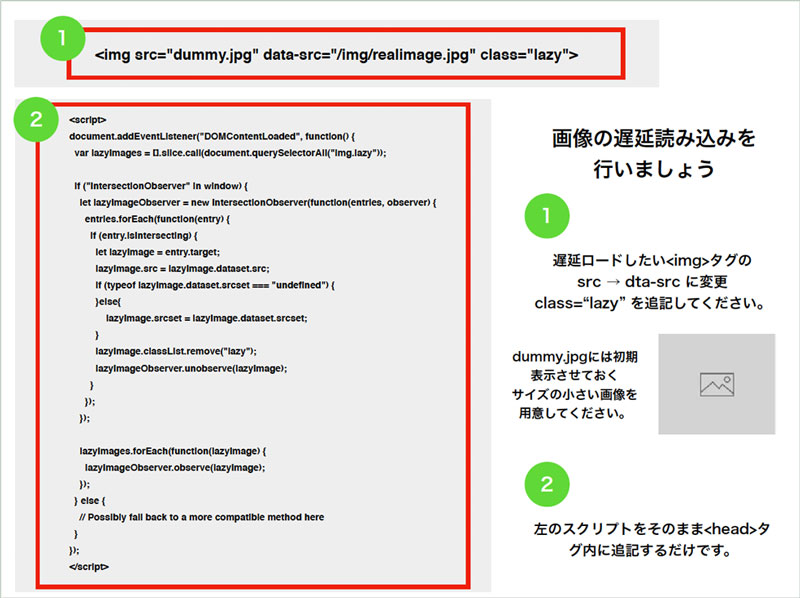
- 画像の遅延読み込みを行う
- 画像には必ずwidth=“”とheight=””を指定する
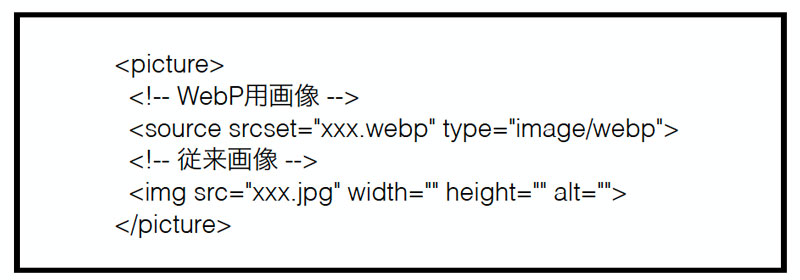
- WebP(ウェッピー)を使う
-
-
●画像のリサイズ・可逆圧縮を行う
写真や画像のサイズを、ウェブサイトで使う大きさに合わせてリサイズすることで、無駄なデータを削減できる。
それに加え、「可逆圧縮(ロスレス圧縮)」を行うことで、画質クオリティを保ったままさらにデータ量を減らすことができる。

可逆圧縮は画質を保ったままデータ量を減らせる
可逆圧縮は、1枚単位では減らせるデータ容量は少ないですが、ECサイトのように画像が多いページでは合計で数MBを圧縮できることもあります。ツールを使えば簡単に行えますので、ぜひやってみてください(大伴さん)

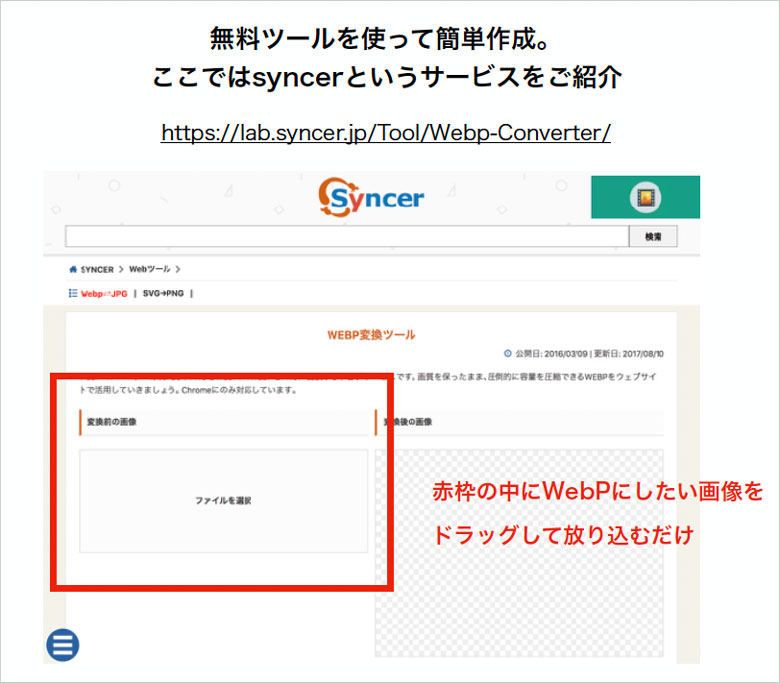
画像を可逆圧縮する無料ツール ※2020年3月現在の情報です
● レスポンシブサイトはPCとスマホで画像を使い分ける
ブラウザのサイズが変われば適正な画像サイズも変わるため、レスポンシブサイトではPCとスマホのそれぞれの環境にあった画像を作成し、使い分けることが重要。

● 正しい画像形式を使い分ける
jpg、PNG、GIF、SVGの画像形式にはそれぞれ特徴があるため、画像の種類によって適切な画像形式を使い分けることが容量を最適化するポイントになる。
-
-
-
- JPG ・・・主に写真に使う。色数が多い画像に適している。
- PNG ・・・写真+背景を透過したい場合に主に使用する。写真でPNGを使うとデータ容量が大きくなる。
- GIF ・・・ロゴ、図版、イラストなど、色数が少ない画像に適している。
- SVG ・・・ロゴやアイコンなどに主に使用する。拡大しても劣化しないのが特徴。
-
-
● 画像の遅延読み込みを行う
ファーストビューの表示速度を上げるには、ファーストビューのコンテンツだけを最初に表示し、それ以外の画像を後から読み込ませる「遅延読み込み」が有効。

本来読み込ませたい画像の前にダミー画像を読み込ませ、遅れて本来の画像を読み込ませることで、ファーストビューの表示速度を上げることができる
● WebPを使う
Googleが開発した画像フォーマット「WebP(ウェッピー)」を使うと画像データを減らせるため、表示速度が上がりやすくなる。
軽くて綺麗で透過もでき、画質はほとんど劣化しない。

WebPに対応しているブラウザはWebPを表示し、 対応していないブラウザはjpg画像を自動で表示するコードもある
WebPは、Amazonの商品一覧やyoutubeにも使われています。
Chrome、Firefox 、Edge、Androidなどのブラウザが対応を開始しており、WebPを使うサイトはこれから増えていくでしょう。
画像をWebPに変えるだけで、ページの表示速度が上がることも多いです。一気にすべての画像を変えるのが大変であれば、まずはメインビジュアルやバナーなどから変えてみてください(大伴さん)
JavaScript はhtmlの付近にまとめて設置する
ページにJavaScriptコードを組み込んでいる場合、JavaScriptを最適化することが表示速度の向上につながるそうです。
最適化のポイントについて大伴さんは「JavaScript はhtmlの付近にまとめて設置すること」と強調しました。
JavaScriptがhtmlの途中にあると、ブラウザはJavaScriptを読み取るために、そのページの読み込みを一旦中断してしまいます。
そのため、JavaScriptがhtmlの途中にたくさん挟まっていると、その都度レンダリングが中断されてしまい、表示速度の遅延につながります。(大伴さん)
● JavaScriptを非同期処理して読み込むことで、さらに高速化
JavaScriptの記述に「defer」を追加し、非同期処理を行うことで、レンダリングの読み込みを中断することなくJavaScriptを実行できるようになり、ページの表示速度がさらに速くなる。
● ページで使用していないJavaScriptは読み込まない
ページ内で使っていないJavaScriptは極力書かないようにする。
不要なJavaScriptコードがページ内に書かれていると、無駄な計算処理が行われてページの読み込み速度が遅くなる。

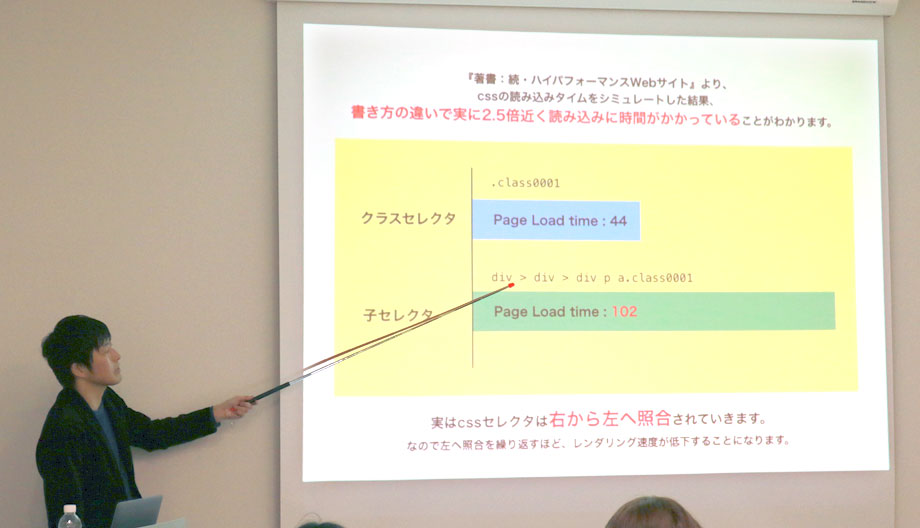
画像の改善や、JavaScriptの最適化に加え、cssの書き方を変えて表示速度を改善する方法も解説した
最後に大伴さんは、ページの表示速度を改善するには、難しいテクニックを取り入れようとする前に「やるべきことを、しっかりやり切る」ことが大切だと強調しました。
今回説明したことは、特別なことではありません。
画像を軽くしたり、読み込みが早くなるコードに書き変えたりすることは、すぐに始められると思います。大事なのは、やるべきことを、しっかりやり切ること。ユーザーにとって使いやすいECサイトを目指すために、今日の内容を役立てていただければ幸いです(大伴さん)
まとめ
ECのデバイスがスマホ中心へと移行するなか、ページの読み込み速度は、ネットショップにとってますます重要な要素になっていくことは間違いありません。
今回のセミナーでは、画像を軽量化する方法や、JavaScriptの最適化など、すぐに始められる施策がたくさん紹介されました。
ECサイトの表示速度を上げるには、テクニカルなことを難しく考えすぎず、まずは出来ることから始めることが大切です。
ただSEOを考慮したECサイト構築にあたっては、利用するECプラットフォームによってできることが限られていますので、仕様の確認がとても重要です。
今回のセミナー講師のデザインファミリーの大伴さんが、EC構築にあたって利用しているECプラットフォームがfutureshopです。
futureshopはSEOを得意としたECプラットフォームで、SEOを考慮したディレクトリ構成やパンくず、商品(価格・在庫)、レビューなどリッチスニペット表示機能が標準で利用可能。
さらにCMS機能commerce creatorを用いて様々なSEO施策が実装可能です。
ご興味ある方はfutureshopの詳しい機能をご紹介した資料をご用意しておりますので、こちらからご請求ください。
※記載された情報はすべて2020年3月現在の情報です。