ECサイト構築は情報設計が重要。WEB制作者視点の「commerce creator」活用メリット
- 2021.02.26
2022.11.22


SaaS型ECサイト構築プラットフォーム「futureshop」が提供する、CMSシステム「commerce creator(コマースクリエイター)」。通称「コマクリ」。実際に「commerce creator」を活用するECサイト制作会社の方々にインタビューを行い、うまく活用するためのポイントや、ECサイト構築をする際の注意点などを現場のリアルな目線から伺っています。
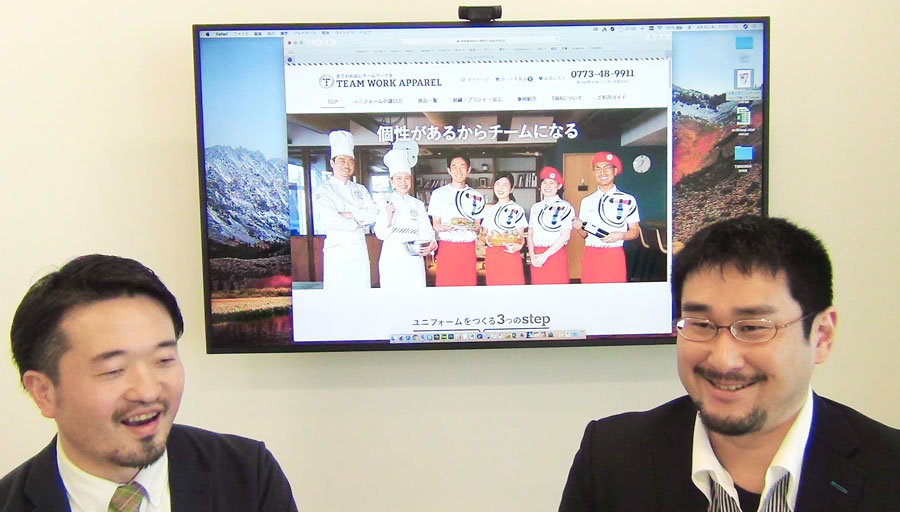
今回登場していただいたのは、disolo株式会社 代表取締役の佐々木直也さん。佐々木さんは、「commerce creator」を最大限活用するコツについて「デザインとコンテンツを分けて構築することをチーム内で共有していること」といいます。
それでは、インタビューの内容をお届けしていきましょう。

【プロフィール】
disolo(ディソロ)株式会社 代表取締役 佐々木直也さん
ネットショップでの勤務経験を活かし、26歳で独立。2010年にディソロ株式会社として法人化。大規模サイトの構築経験が豊富。futureshopのCMS、「commerce creator」では、その特徴を生かしつつ、数千ページ規模のサイトを構築する。副業として、勉強や仕事の効率化に関する執筆も。
【主な著作】
・しんどいがサクッと片づく 考えない仕事術
・勉強の「しんどい」がスッと消える!3分間メソッド
【主な寄稿】
・iPad仕事術!シリーズ
目次
事故を防ぐため「デザイン」と「コンテンツ」を分けて構築
稲生:佐々木さんは「commerce creator」を活用し、飲食店のユニフォームを発注できる「TEAM WORK APPAREL(チームワークアパレル)」のECサイトを制作をされましたが、制作を進める際に意識したことはなんですか?
佐々木:これまでも別サービスのCMS機能を使ってきましたが、「commerce creator」はよりCMSらしさを感じました。そのため、デザインとコンテンツを分離させて制作するように意識しました。デザインとコンテンツが分離されていない場合、「HTMLの知識がない人が、HTMLで書かれた商品説明に手を加えることで、ページが崩れてしまう」といった事故が起きかねません。
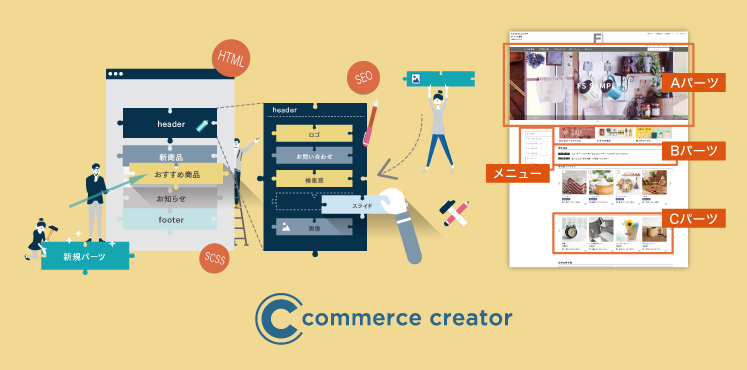
「commerce creator」は、まず「パーツ」でページの「デザイン=骨組み」を組み立て、そのあと各パーツ内に「コンテンツ=商品説明文・画像など」を入れるという情報設計ができるのがメリットだったと思います。プロジェクトは、デザイナーがECサイトをデザインし、監修にコンサルティング会社が入り、私がコーディングとサイト構築を担当し、チームになって進めていきました。「TEAM WORK APPAREL」のECサイト制作が成功したのは、プロジェクトメンバー全員がゴールへ向かう意識共有ができた状態で連携できていたからだと思います。
稲生:「commerce creator」でできる情報設計の意識を、プロジェクトチーム内で共有されていたのでしょうか?
佐々木:そうですね。情報設計の意識をチームメンバーに共有し、サイト企画・設計担当のコンサルティング会社(ゴンウェブコンサルティング様)が情報設計をしたものをもとにして「commerce creator」に反映させていきました。
稲生:デザインとコンテンツを分離させて制作する話、詳しく伺ってもよろしいでしょうか?
佐々木:私はコーダーなので、HTMLのコードで説明すると、ECサイトのレイアウトに使っている< div >のタグなどは「デザイン=骨組み」なので「commerce creator」のパーツ内に直接書いていきます。運用メニューの商品情報編集画面にはコンテンツである、< h1 > < p > < img >といった文章のコンテンツ要素のタグを書いていきました。このように切り分けてコードを書いていけるので、「commerce creator」の仕組みはコーダーにとってわかりやすい考え方でしたね。
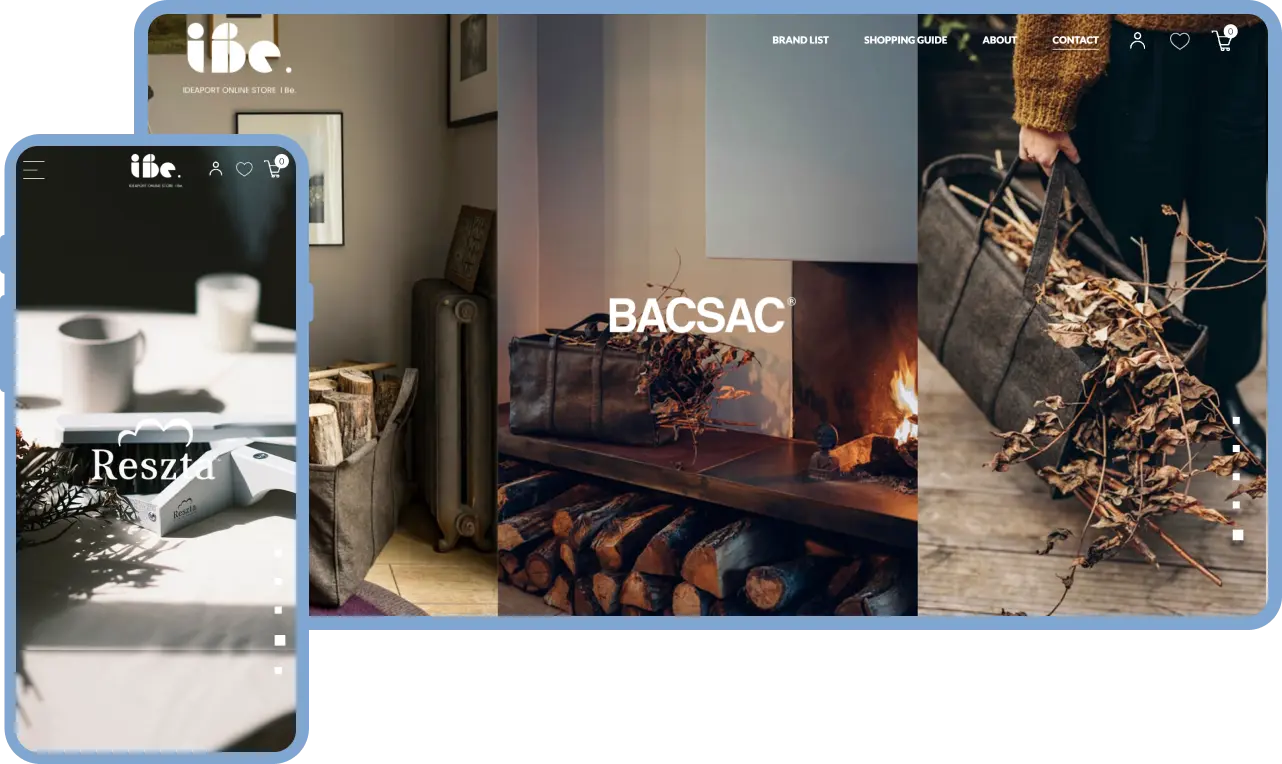
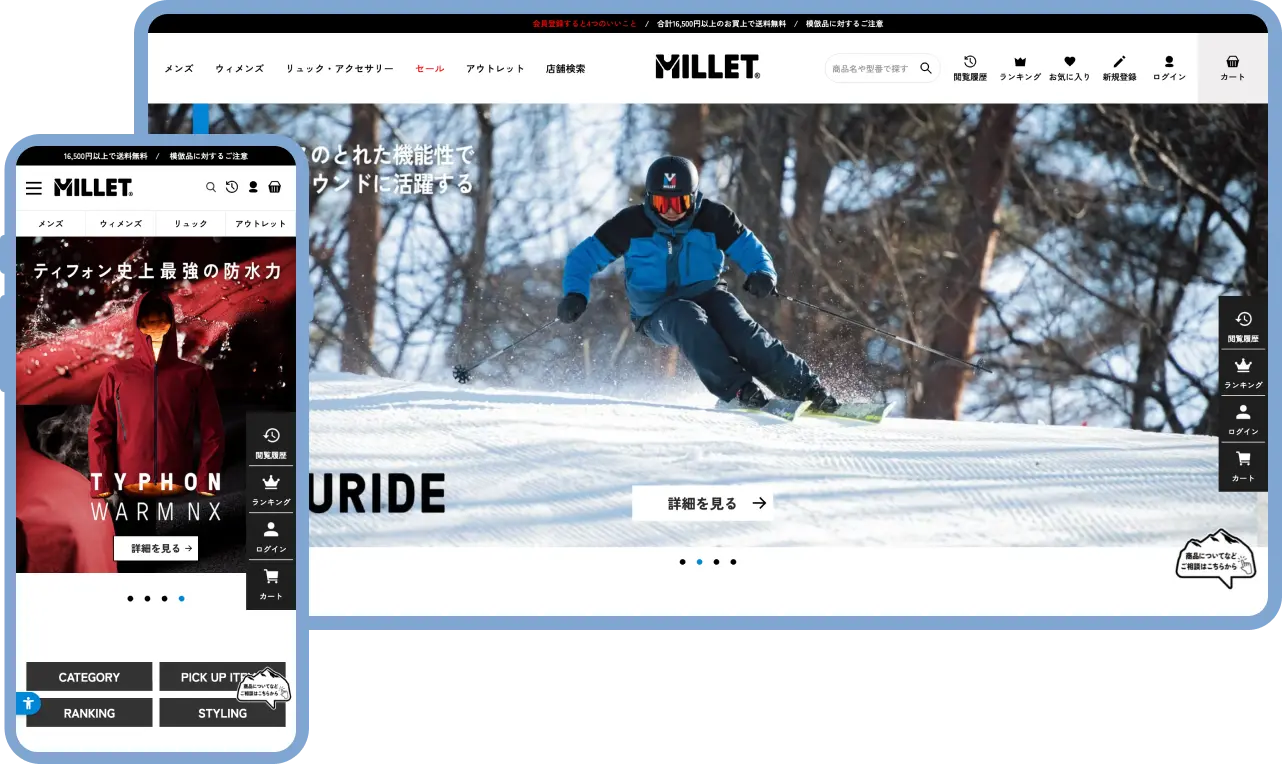
▼SaaS型EC構築プラットフォーム futureshop・CMS機能「commerce creator」
新人スタッフにも運用業務を任せやすい仕組みにするコツとは?
稲生:「commerce creator」のメリットのひとつとして、運用効率が高まることを挙げています。佐々木さんが実際に使ってみて、運用効率についてはどう感じましたか?
佐々木:運用効率が高まったと思います。一度「commerce creator」内でテンプレートのレイアウトを組んでしまえば、商品ページなどの量産は容易でした。
サイトの骨組みはできあがっている状態で、あとは商品編集画面でコンテンツ情報を登録していくだけなので、HTMLのコードが書けない方でも、ページを崩してしまう心配なく商品ページを作りやすいと思います。手順さえ覚えれば、商品ページを作れるようになっているため、新人スタッフにも運用業務を任せやすいのではないでしょうか。
稲生:そういったサイトの更新性を考えて構築していったことも、今回のポイントでしたか?
佐々木:そうですね。手当たり次第にパーツを並べていくのではなく、後々のことを考えて、設計を先にしていきました。
他社のツールを使ってみてわかった「commerce creator」のメリット
稲生:佐々木さんはこれまで、さまざまなECサイトを制作されてきたと思います。今までの経験と比べて、「commerce creator」が違うと感じた点はありますか?
佐々木:サイトの制作工程の手間が大きく減ったと思います。
私はこれまでWEB制作管理ソフトのテンプレート管理機能を使って最大1,000ページ程度の管理をしていたこともありますが、ページ数が多くなるとメンテナンスやテンプレートの更新に手間がかかるケースも出てきていました。
「commerce creator」を活用してからは、ヘッダーやフッダーを差し替える場合も、パーツをひとつ差し替えるだけでテンプレート更新が済んでしまいます。共通して使うメニューや案内などを他のページでも使いたいと思ったときに、HTMLコードを書くのではなくパーツの中にパーツを入れ込めるのは便利でありがたいです。修正するときも元のパーツを1つ修正すれば、すべての表示が修正できますし。
稲生:パーツごとに用意された置き換え文字を利用して、置き換えたり差し込んだりされているのですか?
佐々木:そうですね。他社のツールを探しても、今お話ししたような柔軟な使い勝手のよさが組み込まれたサービスはないのではないでしょうか。基本的に、制作の流れは今までと同じですが、「commerce creator」では業務効率アップの視点も入れて構築することができるようになりました。あとは、管理画面上から操作ができるので、コーディングが得意ではない方でも使いこなしやすいです。
概念的には「WordPress」が近いと思います。PHPの知識がある方であれば、「WordPress」と同じ考え方でECサイト制作ができるのではないでしょうか。モジュール化やインクルードなどの操作が管理画面上でできるイメージです。
稲生:なるほど。サイト制作に知識がある方が構築まで終わらせれば、あとの運用は新人スタッフの方でもできる仕組みということですね。
サイト設計を担当したコンサルティング会社からのコメント
サイト企画、設計を担当したコンサルティング会社のゴンウェブコンサルティング権(ゴン)様から、サイト設計のとcommerce creatorのおすすめポイントについてのコメントをいただきました。
サイト規模が大きくなると売り上げが伸びる傾向はありますが、一方で売れなくなる商品も増えてきます。それは、ページ数がどんなに増えても、人値当たりの平均PVは10ページ程度で変わらないからです。その商品にたどり着いていれば、買っていたかもしれない商品に出会う確率が下がってきます。
だからこそ、お客様に「お好きなものをご覧ください」という見せ方をするのではなく、「これに興味があるならこれもどうですか?」と提案するように、導線を絞り込んでいく作り方が必要になります。つまり、制作者がユーザーモデルごとの回遊範囲を「設計」しなければなりません。具体的には、以下のようなことです。
■ 階層やカテゴリーなど、共通のページには共通のページデザインテンプレートを使用する
■ コンテンツページや商品ページなど、しっかり読むページと、商品を探すプロセスである分岐ページを明確に分ける
■ 商品カテゴリやターゲットユーザーの違いによって、必要となるコンテンツ要素をテンプレートとして定義してしまう
これらを実現するには、構造管理とページの骨格管理の両方が出来る高度なCMS機能が必要です。しかし、高度なCMSは導入コストだけで数百万円しますし、EC用のテンプレートを制作するには制作者にも相当なスキルが必要です。その点で、フューチャーショップの「commerce creator」は、高度な機能を持ち、なおかつデフォルトのテーマ自体が理想的なネットショップのノウハウを豊富に含んだテンプレートになっています。また、設計画面と運用画面が別れている点も、ネットショップでは担当者が一般的には異なるので、使いやすいと思います。
これから「commerce creator」を導入する方にご注意いただきたいのは、ちゃんと設計をしてから導入すること。どんな人にどんなルートでどの商品にたどり着いてもらいたいのか。これを明確にイメージして、それが実現できるようにサイトを設計し、それをテンプレート化すること。テンプレート化とは、デザインの自由度を下げることです。上手くやれば、余計なことをするリスクは減りますが、失敗すると、必要なことが出来ないページになってしまいます。せっかくCMSを導入したのに、かえって使いづらくなることもあります。
ネットショップの競争が激化している今、小手先では通用しません。導入するときにプロを交えて、しっかりと設計をしてから導入することです。
サイト企画、設計担当者 株式会社ゴンウェブコンサルティング
ウェブコンサルタント 権 成俊
「commerce creator」の利点を最大限活かすには、コミュニケーションが鍵

稲生:最後に「実際『commerce creator』はどうなの?」「使いこなすのが難しいのでは?」と考えている方に向けて、ECサイト制作者としての目線でメッセージをお願いします。
佐々木:ECサイトを制作される方には、「単にECサイトを構築するということだけでなく、クライアントの日々の更新作業のことまで考えて、デザイン(骨組み)とコンテンツ(情報)を分けてECサイトの情報設計をすること、そしてその設計と戦略をプロジェクトメンバーと共有できるコミュニケーションをとる意識を持つことが重要」だと伝えたいです。メンバーとしっかり連携をとり、チーム一丸となってプロジェクトを進めていくことこそ、「commerce creator」の利点を最大限に活かすポイントだと考えています。
稲生:ECサイト制作に取り掛かる前に、メンバーと話し合って設計を決めていき、情報を整理していくことが重要ということですね。
佐々木:はい。メンバーと連携がとれていないと、せっかくの機能を活かしきれなかったり、運用効率が思うように上がらなかったりするかもしれません。
稲生:佐々木さん、充実したお話をありがとうございました。ECサイト制作者の方は、実際に「commerce creator」を使ってみることで、さらに理解が深まると思います。お試しで使えるアカウントも発行しているので、ぜひ気軽にご利用ください。
▼ 無料トライアルはこちらから
▼ CMS機能 commerce creatorが使える SaaS方EC構築プラットフォーム「futureshop」
資料ダウンロードはこちらから。
▼ 株式会社ゴンウェブコンサルティング 様
▼ disolo(ディソロ)株式会社 様
▼ commerce creator導入事例は こちらから








 ▲TEAM WORK APPARELのECサイト
▲TEAM WORK APPARELのECサイト