AIでECサイトの制作やページ更新が楽になる 「セマンティックHTML」をChatGPTで作る方法【セミナーレポート】
- 2025.05.20
2025.05.28
 ECサイトの運用やコンテンツ制作に人工知能(AI)を活用し、業務効率化や売上アップを図るヒントをEC事業者さまにお伝えするため、株式会社フューチャーショップは「AI×EC」をテーマとしたセミナーを2024年8月から2025年3月にかけて全4回で開催しました。
ECサイトの運用やコンテンツ制作に人工知能(AI)を活用し、業務効率化や売上アップを図るヒントをEC事業者さまにお伝えするため、株式会社フューチャーショップは「AI×EC」をテーマとしたセミナーを2024年8月から2025年3月にかけて全4回で開催しました。
その最終回では、「AIを活用して制作会社に負けない運用力を身につけていただく」ことを目的に、ChatGPTを使ってECサイトのHTMLをセマンティック化(適切な構造化・意味付け)し、ページの制作や更新といった運用業務の負担を軽くする方法をお伝えしました。
200人以上にご参加いただき、アンケートでも大変ご好評をいただいた内容を特別に公開します。次のような課題をお持ちの事業者さまは、本稿をぜひ参考にしていただき、AIの力をいち早く取り入れることで競争力を高める一助にしてください。
- AIツールを活用して、ECサイトの運営やページ制作を効率化したい
- HTML編集の負担を減らしたい
- SEOを強化してECサイトのセッション数を増やしたい
※本記事は、HTMLやECサイト運用にある程度慣れている方向けの内容を含んでいますが、「セマンティックHTMLって何だろう?」という方にもご参考いただけるよう、要所で補足を加えています。 専門的な表現が出てくる箇所もありますが、すべてを理解しようとせずとも、読み進めていただく中で全体の流れや活用イメージをつかんでいただける構成となっております。 初めて耳にする方も、既に使いこなしている方も、この記事を通じて重要性の理解を深めていただけますと幸いです。
この記事は2025年3月6日に開催したオンラインセミナー「AI×Web制作 効率的なECサイト運営の未来を切り開くセミナー」をもとに構成しています。

株式会社デザインファミリー
代表取締役
大伴 純平(おおとも じゅんぺい)氏
「webページの表示をユーザーが待つのは2秒まで」という技術者に突きつけられた課題をクリアするため、ページ速度を改善する方法を独自に研究。“webパフォーマンスという考え方でのページ表示速度最適化・ユーザー体験の向上”をテーマに、多くの企業に対してwebサイトの高速化に向けたアドバイスと改善を行っている。「HTML5 認定プロフェッショナル」の有資格者。フューチャーショップのパートナー企業として「futureshop」や「commerce creator」を使ったECサイト構築で多数の実績がある。
目次
セマンティックHTMLとは?
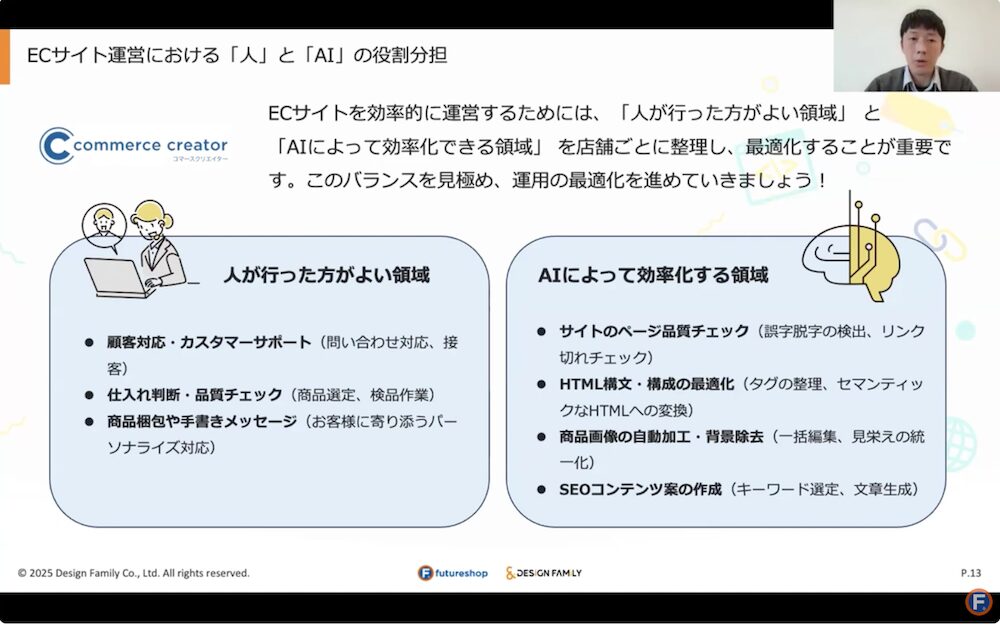
セミナーの冒頭、大伴さんは「ECサイトを効率的に運営するためには、人が行った方がよい領域と、AIによって効率化できる領域がある」と指摘した上で、AIで効率化できることの1つとして「ECサイトのHTMLをセマンティック化すること」を挙げました。

AIによって効率化できる領域の1つに「HTMLのセマンティック化」がある
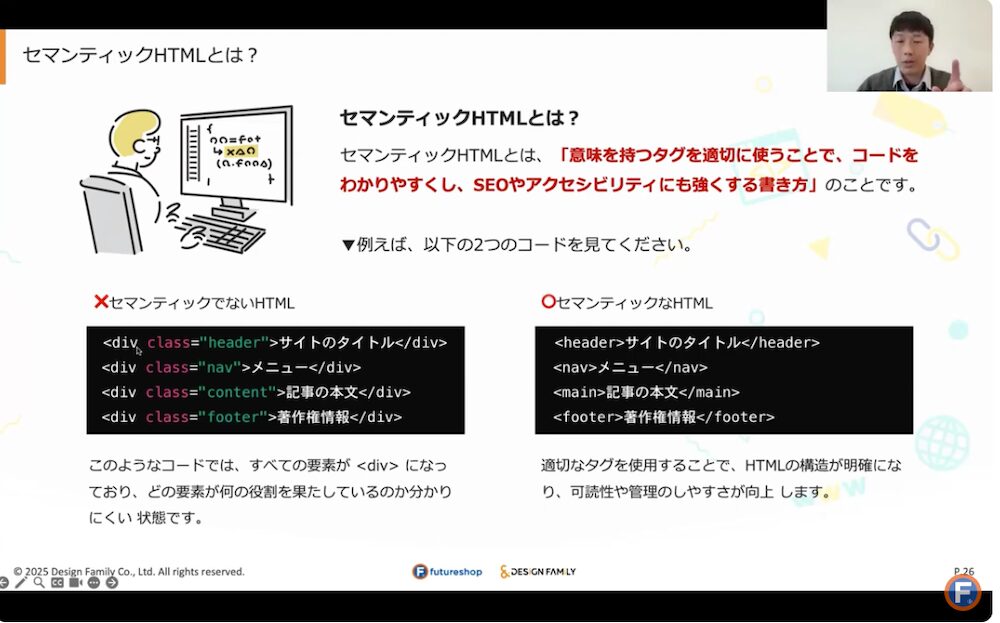
「意味的な」といった言葉に翻訳される単語であり、ITやWebの領域においては「人間やbotなどが意味を理解しやすい状態にあること」といったニュアンスで使われます。
HTMLのセマンティック化とは、HTMLの構造やタグを適切なかたちに整えることで、コードを分かりやすく表記することを意味します。
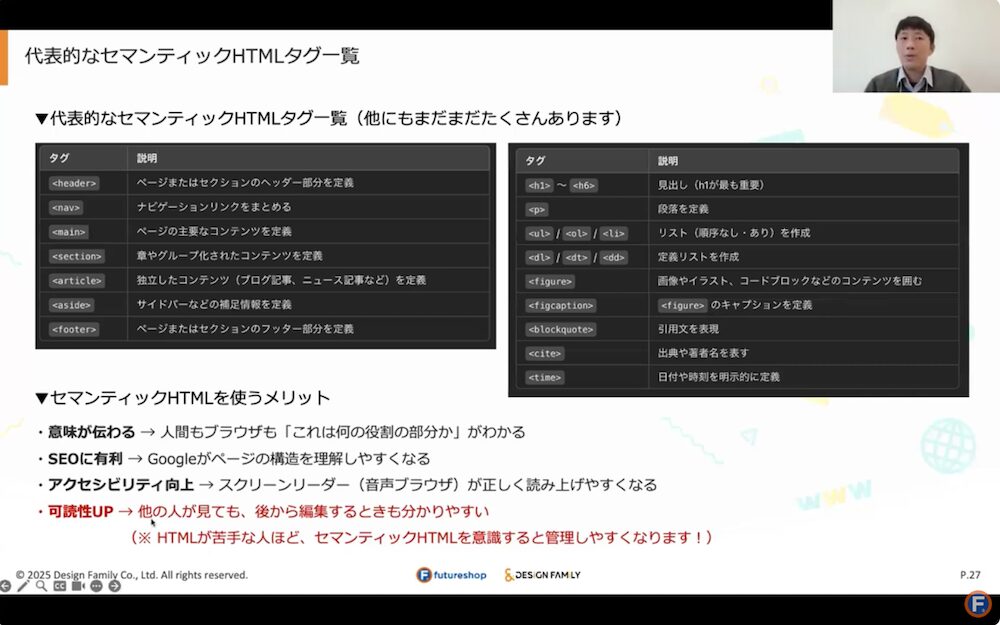
具体的には、ページのヘッダーや画像ブロック、リスト形式のコンテンツ、ナビゲーションといったコンポーネント(構成要素)ごとにコードを区切り、見出しタグ(h1〜6)などを適切に使うことで、HTMLの構造や意味を整理します。

HTMLの構造やタグを適切なかたちに整え、コードを分かりやすく表記する

セマンティックHTMLの代表的なタグを紹介した
HTMLをセマンティック化するメリット
HTMLをセマンティック化すると、HTMLの構造や意味が明確になり、ECサイトの運用担当者はコードの内容を理解しやすくなります。また、HTMLをコンポーネントごとに分割し、それらをパーツとして管理することで、ページのレイアウトを変えたりページの内容を更新したりする作業の負担も軽くなります。

HTMLをコンポーネントごとに分割し、パーツとして管理することで、ページの制作や管理、更新、編集といった運用が楽になる
HTMLをセマンティック化するメリットについて、大伴さんは次のように強調しました。
HTMLをセマンティック化すると、ページの制作や管理、更新、編集といった作業が楽になり、ECサイトの運用の負担が軽くなります(大伴さん)
セマンティックHTMLの主なメリット
- ECサイトの運用担当者がHTMLを管理しやすくなり、ページ制作や更新といった運用の負荷が軽くなる。
- 適切なタグを使うとブラウザがHTMLの内容を理解しやすくなり、読み込み速度が上がる(SEO効果&ユーザ体験の向上)
- スクリーンリーダー(Webサイトの内容を読み上げるツール)がページの内容を正しく読み上げられるようになり、アクセシビリティが向上する
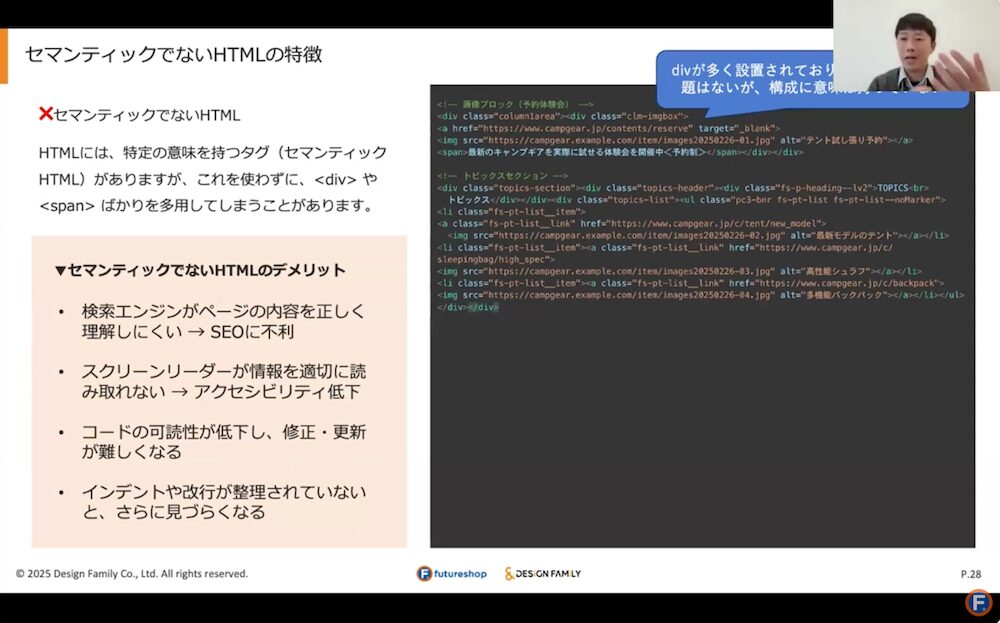
続けて大伴さんは、セマンティック化されていないECサイトの例として、コードに「div」や「span」を多用しているケースがあると指摘し、「こうしたページはコードの可読性が下がり、運用担当者がHTMLの修正や更新を行う際に手間がかかる。SEOにも不利になる可能性がある」と強調しました。

セマンティックでないHTMLは、運用担当者の負担が重い上、SEOにも不利になることを説明した
HTMLで汎用的に使われる“意味を持たない箱”のようなタグです。見た目を整えるために使われることが多く、コードの中身や役割が分かりにくくなってしまう場合があります。
ChatGPT でHTMLをセマンティック化する手順
ECサイトのHTMLをセマンティック化する際、ChatGPTを活用すると作業時間を大幅に短縮することができます。大伴さんはChatGPTを使ってHTMLをセマンティック化する手順とプロンプト(指示文)を解説してくださいました。
【セマンティック化の手順】
- HTMLをコンポーネント(構成要素)ごとに分割する
- HTMLのコードを適切なタグに書き換える
- バナーや画像のタグを最適化する
ページを構成する部品(パーツ)のことです。たとえば「ヘッダー部分」「商品一覧」「ニュースエリア」など、それぞれを独立したパーツとして扱うことで、管理や再利用がしやすくなります。
HTMLをコンポーネント(構成要素)ごとに分割する
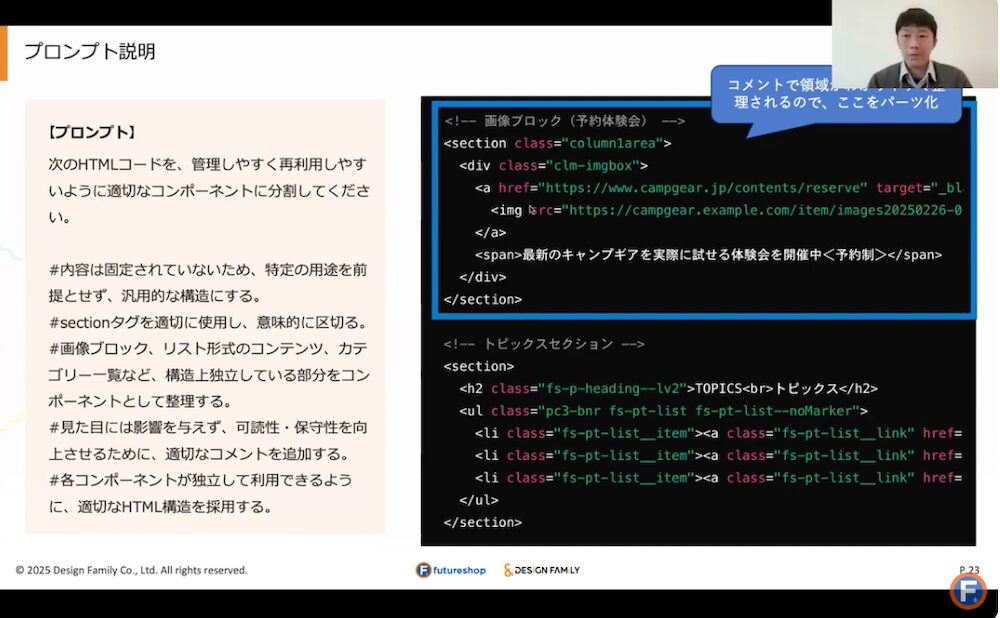
まずはHTMLをコンポーネントごとに分割します。画像ブロックやリスト形式のコンテンツ、カテゴリ一覧といったコンポーネントごとにコードを区切るようにChatGPTに指示を出します。その際、ECサイトの見た目(レイアウトや色、文章の内容など)が変わらないように、いくつかの条件をプロンプトに加えるのもポイントです。
AIに指示を出すための“問いかけ”や“命令文”のことです。ChatGPTなどの生成AIは、このプロンプトに応じて文章やコードを生成してくれます。
【大伴さんが紹介したプロンプト】
次のHTMLコードを、管理しやすく再利用しやすいように適切なコンポーネントに分割してください。
#内容は固定されていないため、特定の用途を前提とせず、汎用的な構造にする。
#sectionタグを適切に使用し、意味的に区切る。
#画像ブロック、リスト形式のコンテンツ、カテゴリー一覧など、構造上独立している部分をコンポーネントとして整理する。
#見た目には影響を与えず、可読性・保守性を向上させるために、適切なコメントを追加する。
#各コンポーネントが独立して利用できるように、適切なHTML構造を採用する。

HTMLをコンポーネントごとに分割するようにChatGPTに指示を出す
HTMLのコードを適切なタグに書き換える
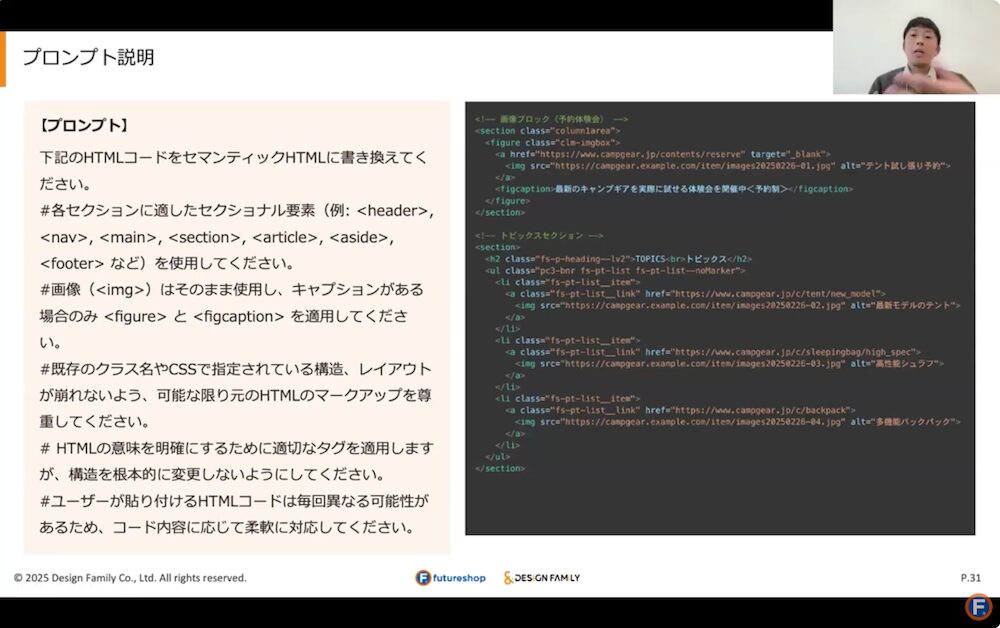
HTMLをコンポーネントごとに分割したら、次は適切なタグに書き換えます。この工程においても、ECサイトのレイアウト崩れなどを防ぐために、「既存のクラス名やCSSで指定されている構造などを踏まえるように指示することが重要」(大伴さん)です。
【大伴さんが紹介したプロンプト】
下記のHTMLコードをセマンティックHTMLに書き換えてください。
#各セクションに適したセクショナル要素(例: <header>,<nav>, <main>, <section>, <article>, <aside>,<footer> など)を使用してください。
#画像(<img>)はそのまま使用し、キャプションがある場合のみ <figure> と <figcaption> を適用してください。
#既存のクラス名やCSSで指定されている構造、レイアウトが崩れないよう、可能な限り元のHTMLのマークアップを尊重してください。
#HTMLの意味を明確にするために適切なタグを適用しますが、構造を根本的に変更しないようにしてください。
#ユーザーが貼り付けるHTMLコードは毎回異なる可能性があるため、コード内容に応じて柔軟に対応してください。

HTMLを適切なタグに書き換える
バナーや写真のタグを最適化する
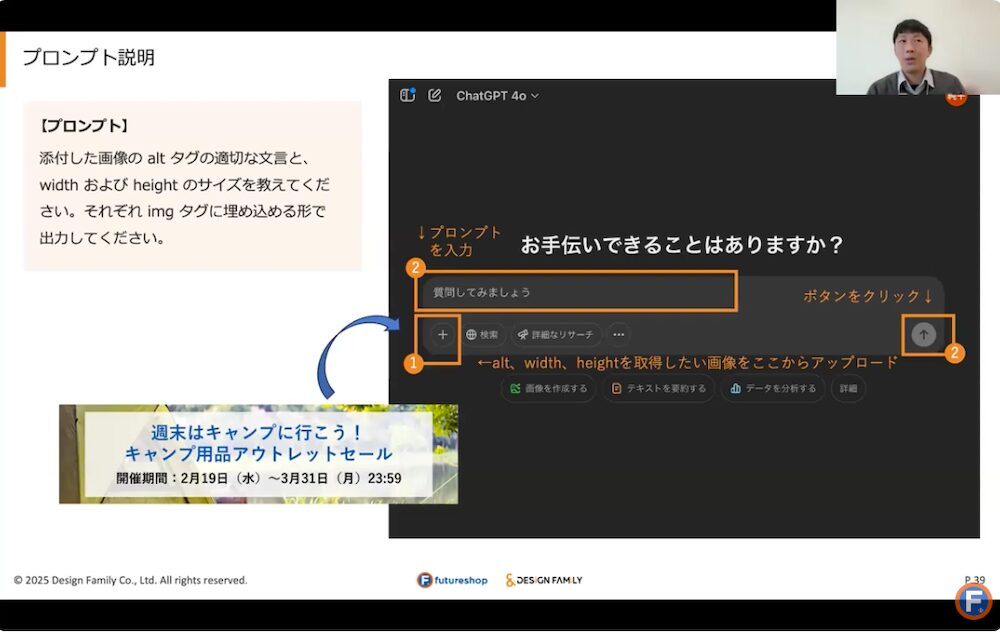
HTMLのタグを書き換えたら、最後に画像データのタグを最適化します。大伴さんは対策すべきタグとして「alt」「width」「height」を挙げ、手順を次のように説明しました。
- ECサイトに使用しているバナーや写真などをChatGPTにアップロードする
- 下記のプロンプトを実行する
<「alt」「width」「height」とは?>
画像に対して各種指定をする3つの要素です。
alt:画像の説明文を設定するための属性
width / height:画像の幅と高さを指定する属性
【大伴さんが紹介したプロンプト】
添付した画像の alt タグの適切な文言と、width および height のサイズを教えてください。それぞれ img タグに埋め込める形で出力してください。

画像データの「alt」「width」「height」の情報を生成する
このプロンプトを実行すると、次のような文章が生成されました。
<img src=”bans.jpg” alt=”キャンプ用品アウトレットセールのバナー。『週末はキャンプに行こう!』のキャッチコピーと開催期間(2月19日~3月31日)が記載されている。” width=”800″height=”200″>
ChatGPTは画像のサイズ情報を取得し、widthおよびheightの数字を生成します。画像に記載されている文字情報も読み取ってaltの文章案を生成するので、その案をベースに文章を整えれば、altタグの内容をゼロから考えるよりも時間を短縮できます(大伴さん)
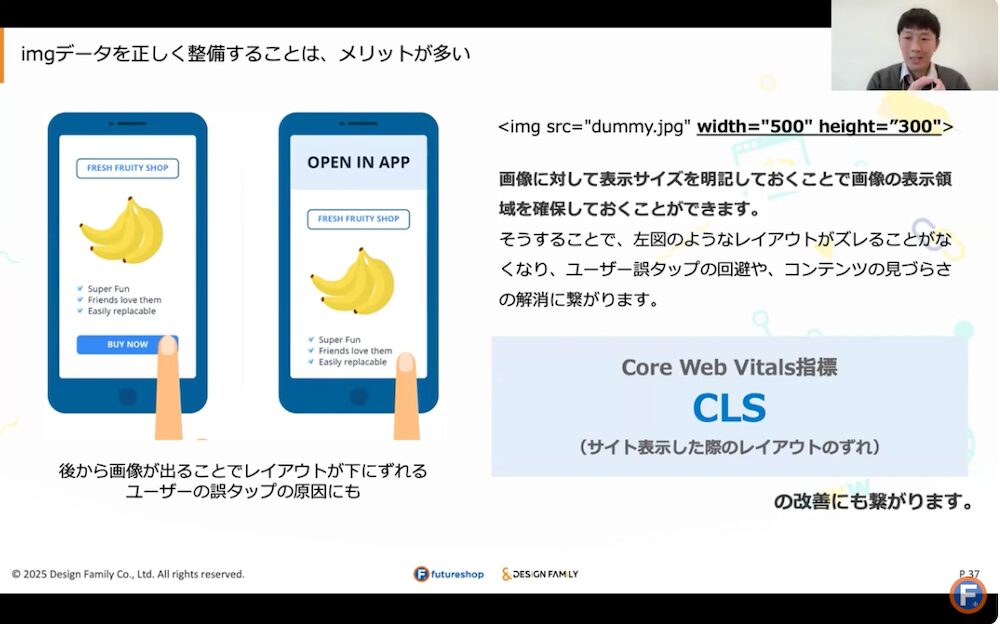
画像タグの最適化はコア・ウェブ・バイタルズ対策になる
バナーや写真など画像データのタグを最適化するメリットについて、大伴さんは「Core Web Vitals(コア・ウェブ・バイタルズ)の対策にもなる」と指摘しました。
画像データの「alt」「width」「height」を適切に記載することは、Googleが提唱しているWebサイトのユーザー体験を測定する指標である「コア・ウェブ・バイタルズ」の評価に直結します。「コア・ウェブ・バイタルズ」はSEOにも影響する重要な指標です(大伴さん)
- altを適切に記載することで、画像の意味が検索エンジンに正しく伝わる。SEO効果が上がるほか、スクリーンリーダーで画像の内容を正確に伝えることができ、アクセシビリティが向上する。
- width/heightを明記すると、ページをロードした際に画像の表示領域があらかじめ確保されるため、レイアウトシフト(ページを開いた後に、時間差でレイアウトが変わること)を防止できる。
ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する実際のユーザー エクスペリエンスを測定する一連の指標です。検索結果でのランキングを上げ、全般的に優れたユーザー エクスペリエンスを提供できるよう、サイト所有者の皆様には、Core Web Vitals を改善することを強くおすすめします。 出典:「Google検索セントラル」より引用

画像データのタグを最適化するとCore Web Vitalsの対策にもなる
ECサイトのページ制作や更新をcommerce creatorで効率化
今回のセミナーで大伴さんは、セマンティック HTMLを使ってECサイトのレイアウト変更やページ更新などの運用業務を効率化する具体的な方法として、ECサイト構築プラットフォーム「futureshop」のCMS機能「commerce creator」での運用を例に挙げながら、株式会社デザインファミリーが実際に行っているノウハウを解説してくださいました。
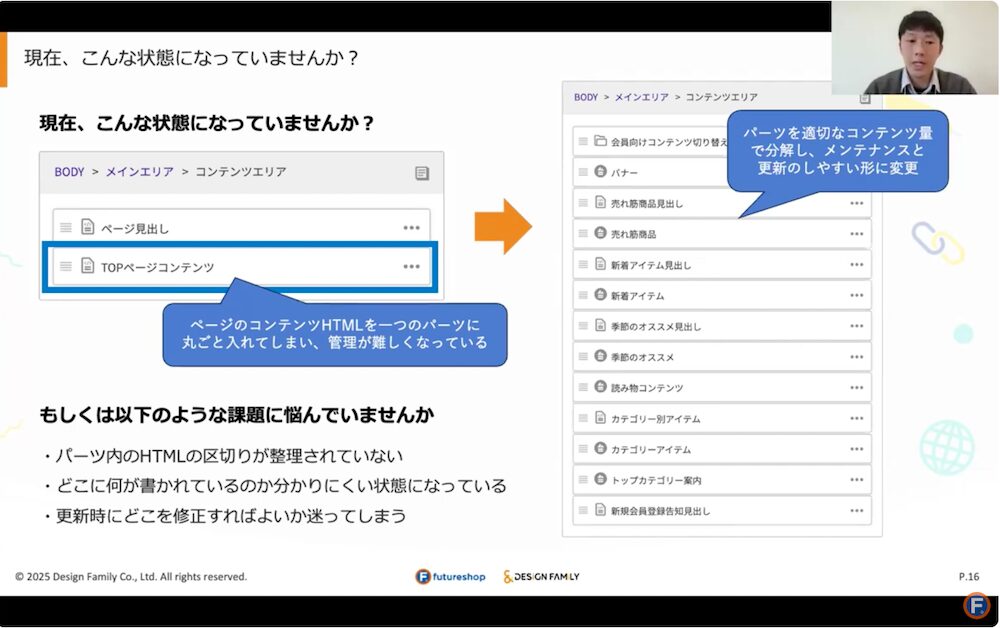
ECサイトのHTMLを「パーツ」で管理
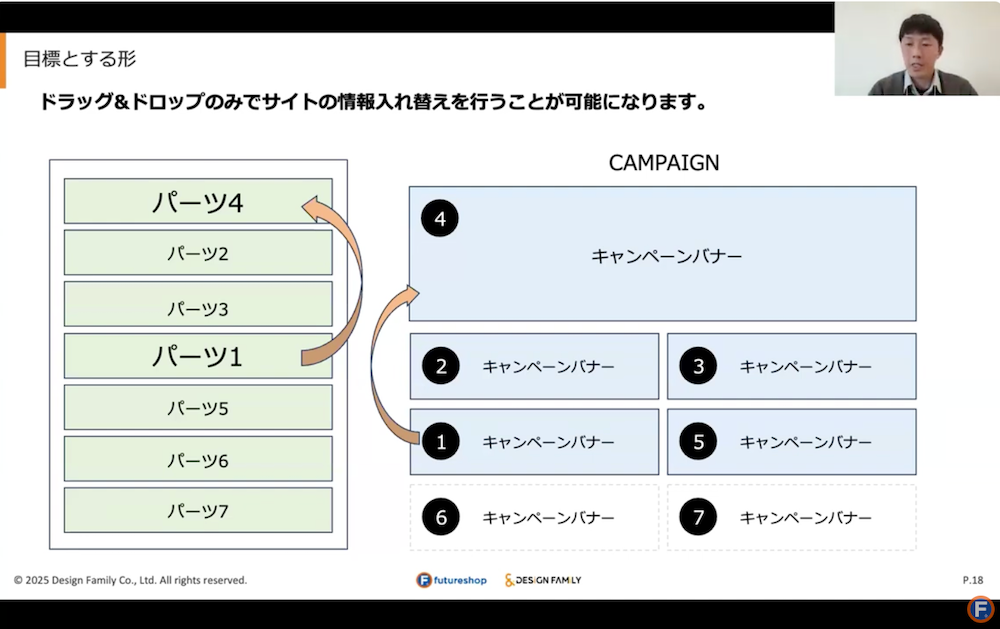
commerce creatorはECサイトのHTMLをコンポーネントごとにパーツとして保存・管理し、ドラッグ&ドロップによる操作でページを制作することができます。
例えば、「ページの見出し」「キャンペーンバナー」「新着アイテム」「ニュース」「季節のアイテム」「売れ筋商品」「読み物」など、ページを構成するコンポーネントを、それぞれ独立したパーツとして作成・保存します。そのパーツをドラッグ&ドロップで配置したり、順番を入れ替えたりすることで、ノーコードでページの制作や更新を行うことが可能です。
さらに、パーツの内容を修正すると、そのパーツを配置したすべてのページにおいて、パーツの内容が一括で更新されます。ページごとにHTMLを修正する手間が省けるため、日々の運用が劇的に楽になります。

HTMLをコンポーネントごとにパーツとして保存・管理し、ドラッグ&ドロップによる操作でページを制作することで、日々の運用が楽になる
commerce creatorはセマンティックHTMLのメリットを活かせるように設計されています。commerce creator を利用している店舗さまは、HTMLのセマンティック化に取り組むことでページのレイアウト変更や更新などの作業を効率化することができます。
ECサイトは一度作って終わりではありません。ページの内容をスムーズに修正できるように、HTMLをパーツ単位で管理しておくことが、日々の運用の負担を軽くするポイントです(大伴さん)
ChatGPTのプロジェクト機能やAdobe Fireflyによる画像加工も解説
今回のセミナーでは本稿で紹介した内容のほか、ChatGPTのプロジェクト機能(プロジェクトごとにコードや文書などのファイルを保存し、AIが文脈を記憶して回答する機能)の使い方や、Adobeの生成AI「Adobe Firefly」を使った画像加工の方法など、大伴さんが実践しているコンテンツ制作のハウツーも解説していただきました。

Adobe Fireflyを使って元画像の床の材質を変えたり、インテリアを入れ替えたりする方法を解説した
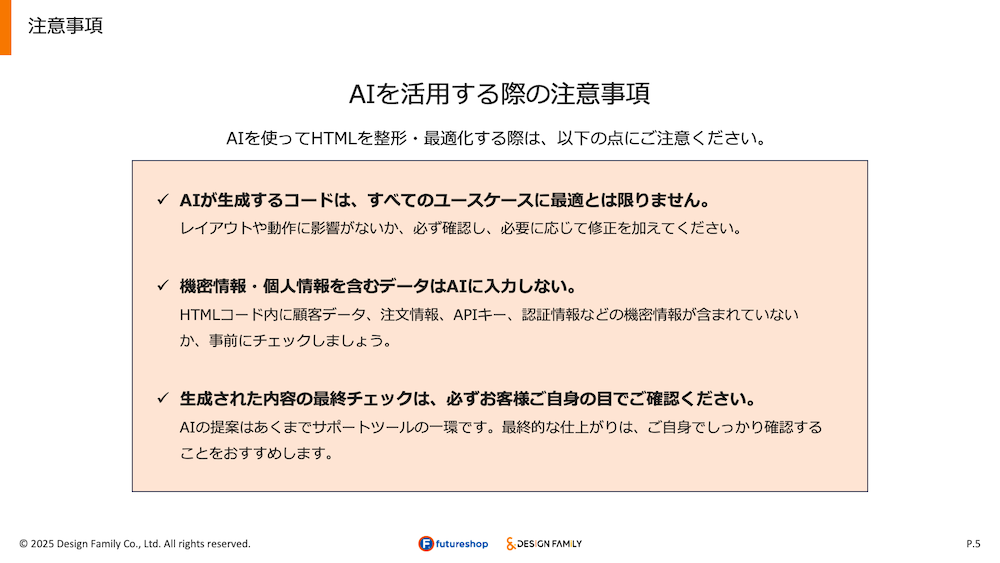
また、大伴さんはAIを活用する際の注意点にも言及し、ChatGPTが生成したコードがレイアウトや動作に影響していないか確認する必要があることや、機密情報・個人情報などを入力しないこと、生成されたコンテンツの最終チェックを人間が行うことなどを強調しました。

生成AIを使う際の注意点も解説した
受講者さまの感想をご紹介
「AI×EC」をテーマとしたセミナーシリーズでは、ランディングページの構成を作る方法やSEOコンテンツを生成する方法、ECサイトのデータ分析を行う方法、ECサイトのページやコンテンツ制作を効率化する方法などを株式会社デザインファミリーさまに解説していただきました。制作会社である同社も実践しているプロのノウハウは、EC運営の参考になるものが多かったのではないでしょうか。
最終回の参加者さまからも多くの反響をいただきました。セミナーレポートの最後に、感想(受講後アンケート)の一部をご紹介します。
生成AIを使用してソースコードを作成していましたが、細分化等は行えておらず、汎用性がないものでした。また、画像もALTタグは入れていましたが、サイズまで指定はしていませんでした。その他の内容に関しても、目から鱗の内容で、とても参考になりました
私自身デザイナーをやっているので、本日のセミナーは大変勉強になりました。やりたいことややらなければならないことが毎日増えていくため「自分があと一人いたらなあ…」とむしゃくしゃする機会が多い日々なのですが、AIを上手く活用しながら自分の右腕にできたら最高だなと思います
とても勉強になるセミナーありがとうございました。HTMLのセマンティック化をするべき理由がイマイチ理解できていなかったのですが、とても良くわかりました。現状、出来ているページと出来ていないページがあるので、AIの力を借りて、まずはサイトTOPから見直していこうと思います
コマースクリエイターのパーツ別けにAIを活用するとは目からうろこでした。本日も大変勉強になりました
AIは日進月歩で進化しており、新しいツールや機能が次々に登場しています。イーコマースマガジンではAI関連の記事を他にも公開していますので、こちらもぜひご一読ください。
ECサイト構築プラットフォーム「futureshop」の「commerce creator」 は、本稿で解説したセマンティックHTMLのメリットを活かし、ページのレイアウト変更や更新などの作業を簡単に行えるプラットフォームです。commerce creatorに関する詳細や、ご質問・ご相談に関するお問い合わせは、下記ページをご覧ください。