ファビコンをつくる
-
ファビコンに表示したい画像を、事前に「正方形・260×260px以上の大きさ」で作成しておきます。

サンプル画像:「SS」という文字を入れたファビコン用の元画像 - 無料ファビコン作成サイト:「favicon.icoを作ろう!」 https://ao-system.net/favicon/ ※参考サイトとして本記事で紹介しておりますが、他社サイト・他社ツールの利用に関しては動作保証外・弊社サポート対象外となります。
-
[48×48用画像ファイルを選択]をクリックして、事前に作成しておいた画像ファイルを選択します。

-
選んだ画像が画面上に表示されたのを確認したら[favicon.ico 作成]をクリックします。

-
ファビコンが作成されたので[ダウンロード]をクリックしてダウンロードします。

上記サイトでファビコンを作成してダウンロードすると、お手元に「favicon.ico」というファイルが入手できます。
こちらのページでファビコンとは何か?ということが解説されています。
参考記事:faviconとは?無料のfavicon作成ツール7選
https://ferret-plus.com/2610
今回は「favicon.icoを作ろう!」にて作成していきます。
新しいファビコンをアップロードする
-
[アイテム]をクリックし「favicon」で検索します。検索結果に出てきたファビコンの[えんぴつマーク]をクリックします。

-
「FILE」という画像の右下にある[[↑]アイテムをアップロード]ボタンをクリックして、新しく作成した「favicon.ico」を選択します。

-
新しく作成した「favicon.ico」が選択されている状態で[保存]をクリックします。

これで新しいファビコンがアップできました。
ブラウザ対応用のタグを<head>に追加する
ブラウザによっては読み込まれない場合がありますので、以下の記述を<head>タグ内に追加します。
<link rel="icon" href="/favicon.ico">-
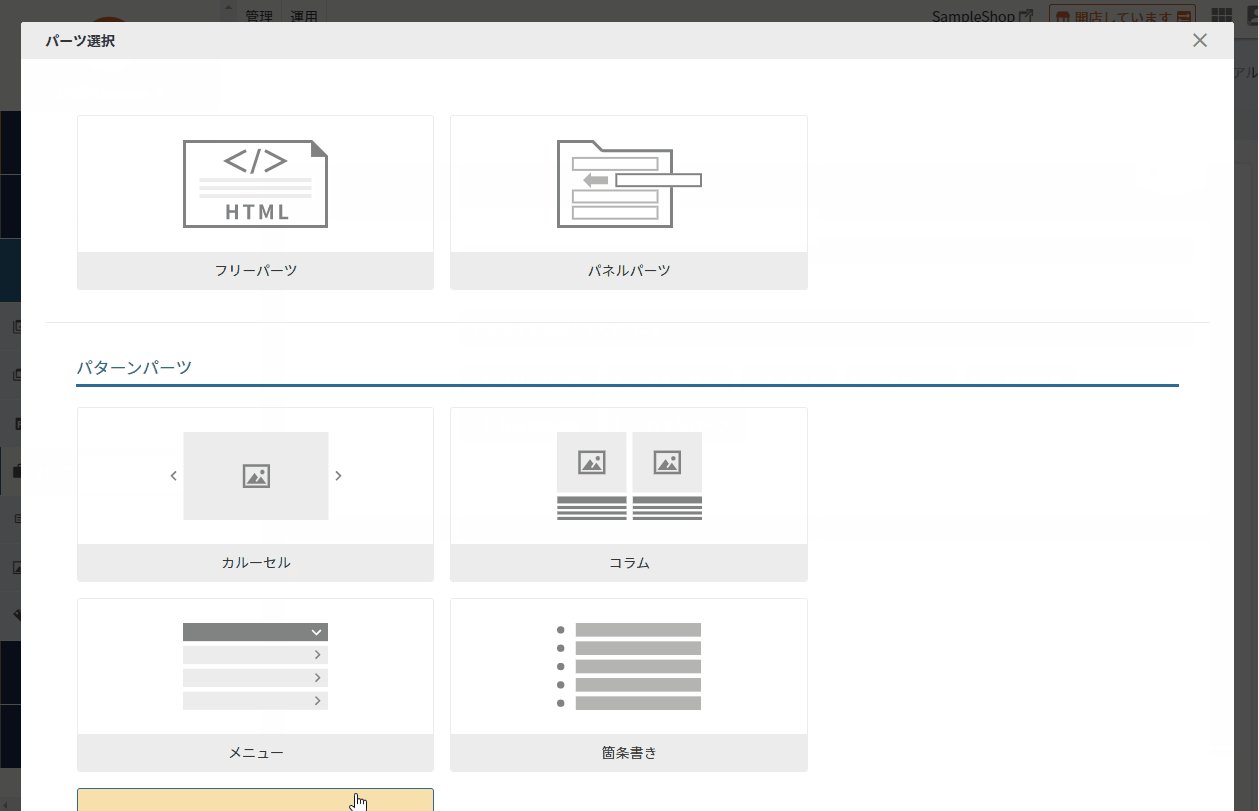
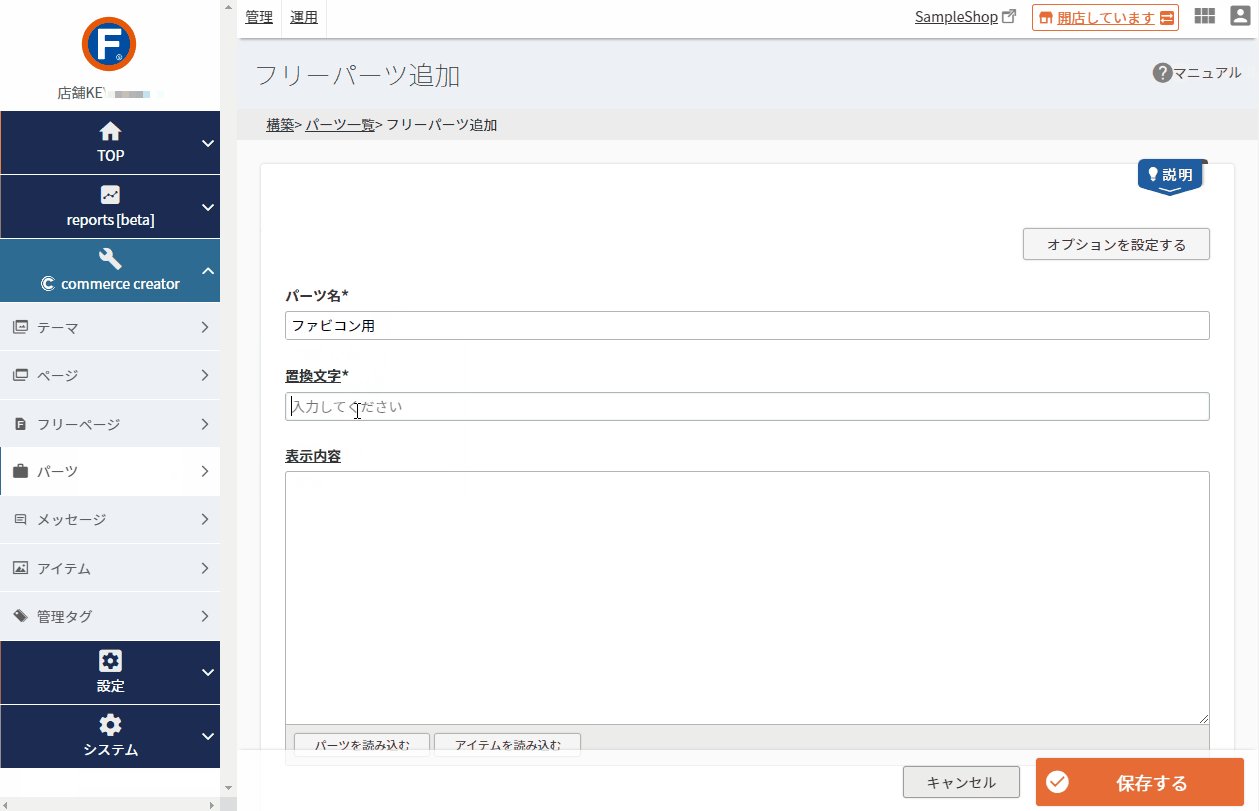
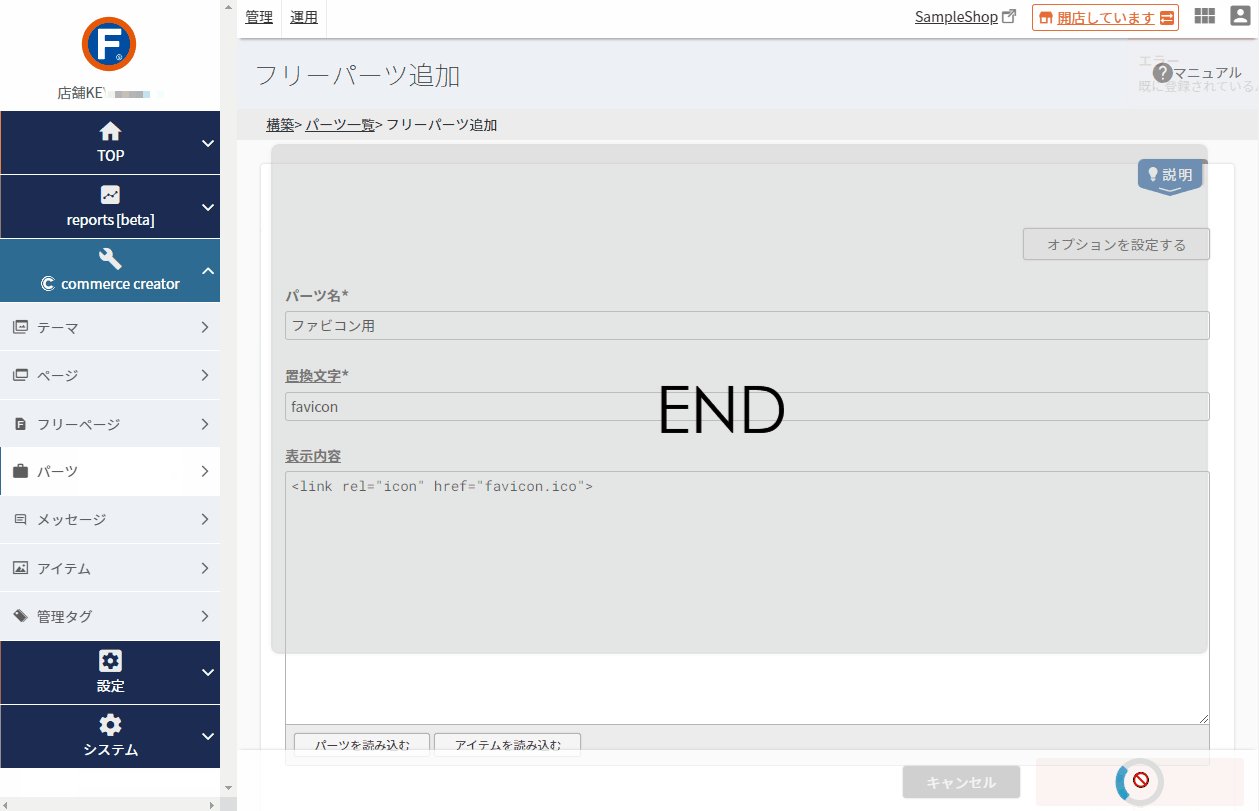
まずはじめに「フリーパーツ」を追加し、「表示内容」欄に「<link rel="icon" href="/favicon.ico">」を入力し、保存します。
フリーパーツ名や置換文字は任意で設定してください。
-
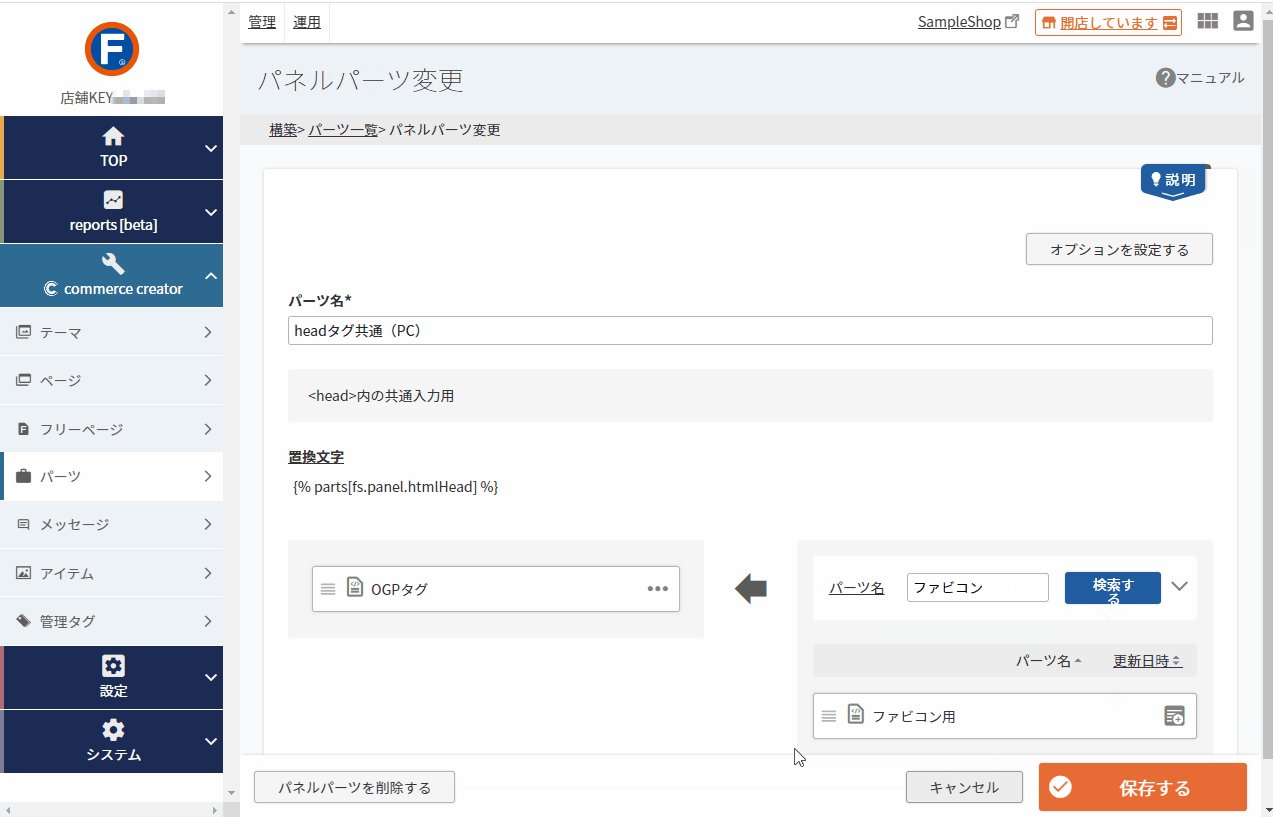
スタートアップテーマをベースにして構築をされている場合、「headタグ共通(PC)」というパネルパーツが全ページ共通に読み込まれています。
こちらに先ほど追加した「ファビコン用のフリーパーツ」を追加します。
スマートフォン用のテーマをご利用の場合は、「headタグ共通(スマートフォン)」にも同様の手順で追加してください。
以上で設定は完了です。
ファビコンの表示を確認する
-
ファビコンは過去にアップしていたデータが残りやすい(キャッシュを強く保持する)ので、普段は使っていないブラウザやPCで確認いただいたり、ブラウザのキャッシュを消去してご確認ください。
参考:chromeブラウザキャッシュの消去方法https://support.google.com/accounts/answer/32050?co=GENIE.Platform%3DDesktop&hl=ja
以上で以上で、ファビコンの差し替えが完了しました。
